Project:
Multi-brand Design System
Role:
UI Design
I was asked by Ascential to help them create their new design system to enable a unified UI structure across their five event brands, Cannes Lion, Money 2020, Spikes Asia, Eurobest and Dubai Lynx. This was an interesting challenge as all 5 products had quite different audiences and branding. Working closely with one other designer and two developers, we looked at all UI elements across the products, unifying them into consistent design foundations and UI components in design and build.
There were key problems with the existing products that we wanted to fix with the new system. There was individual setup and guidelines per brand, meaning that UI designers and developers had to learn and change their approach whilst working on each product. This created fractured teams and workflow and there was also individual maintenance required per-platform which meant lengthy and costly updates. The existing component libraries per brand were also really out of date and not built to scale.
To begin with, we did a full audit of the existing websites and branding, grouping together components and patterns and simplifying the structure to enable them to become unified across all of the brands.
Brand Audit
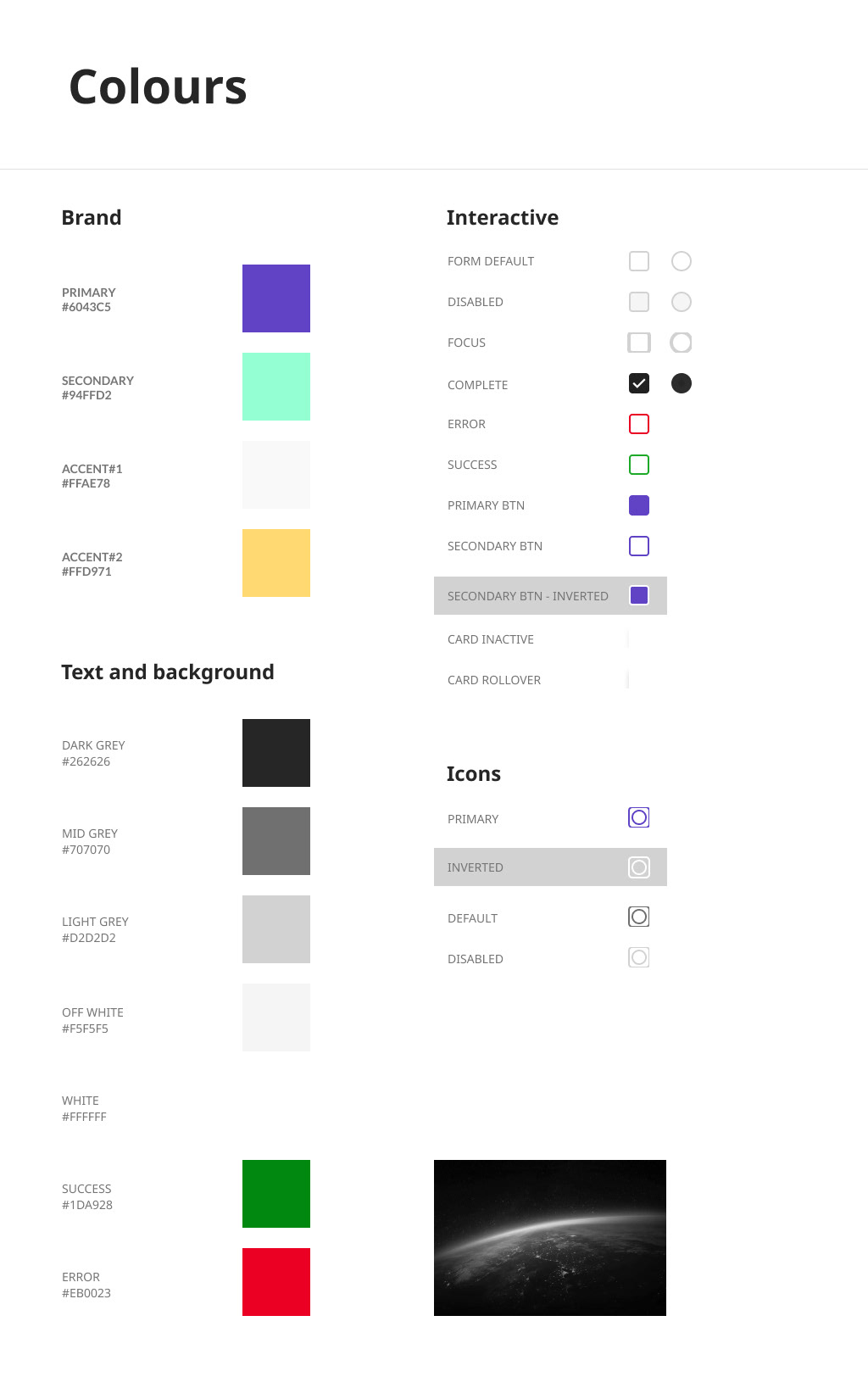
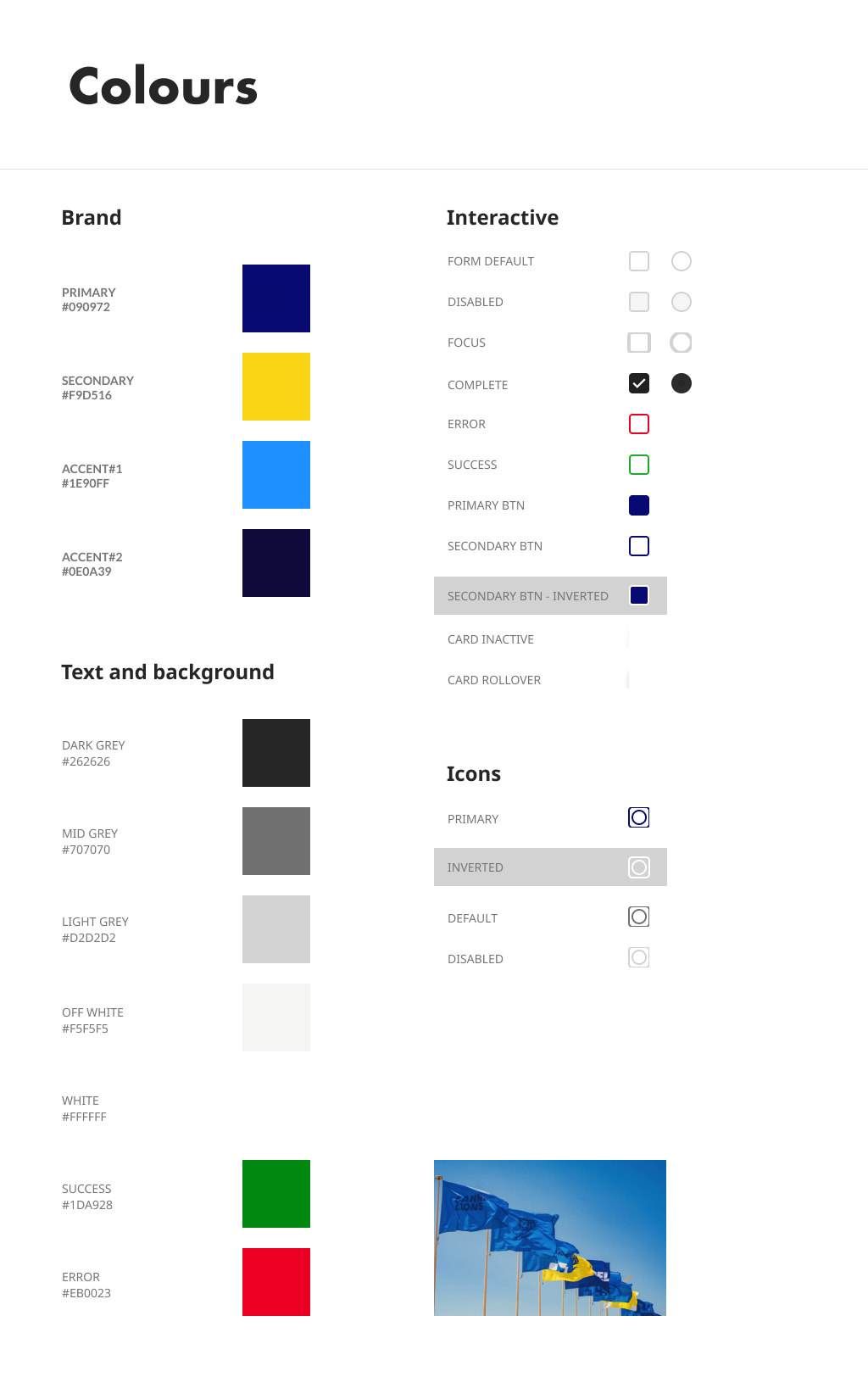
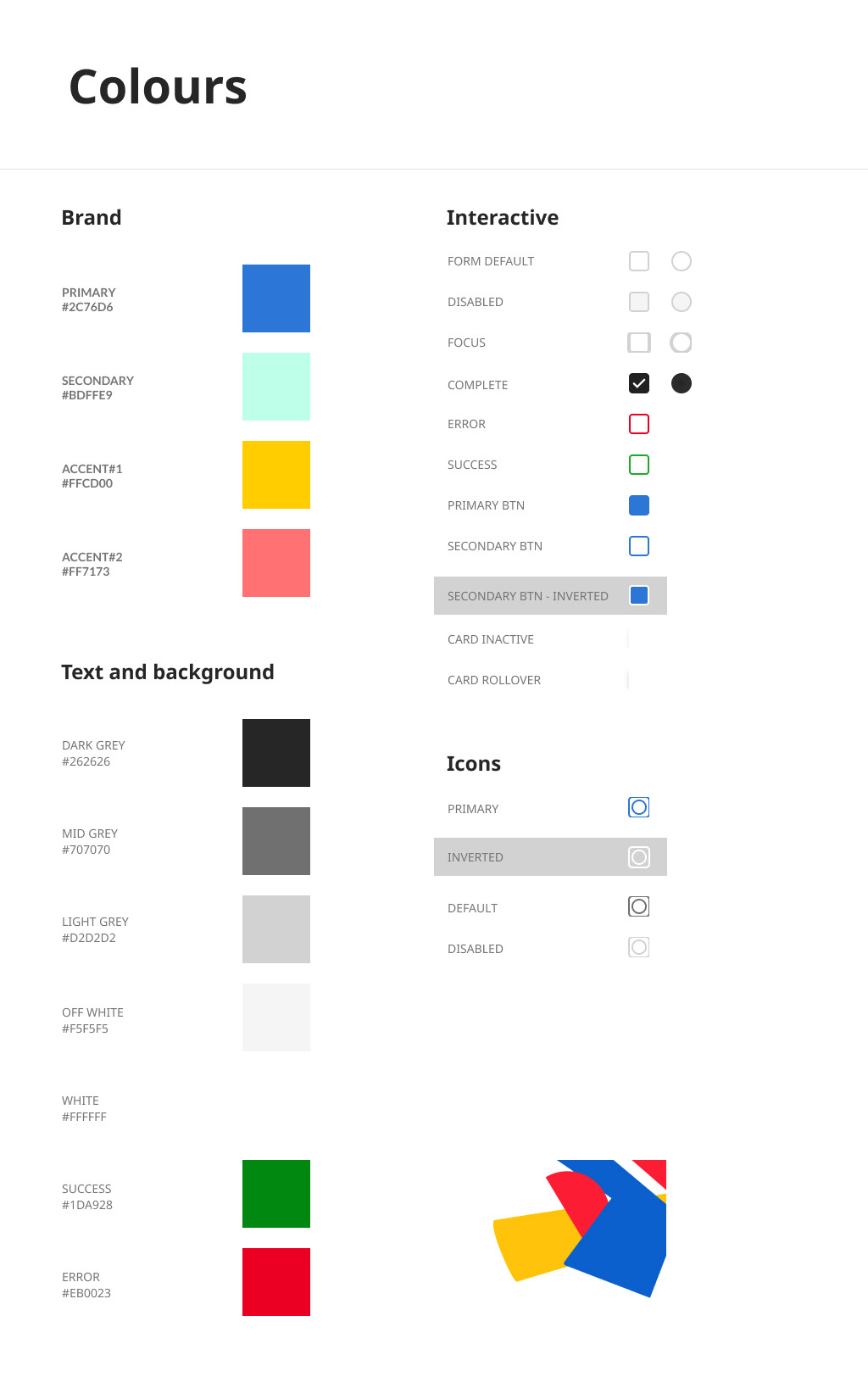
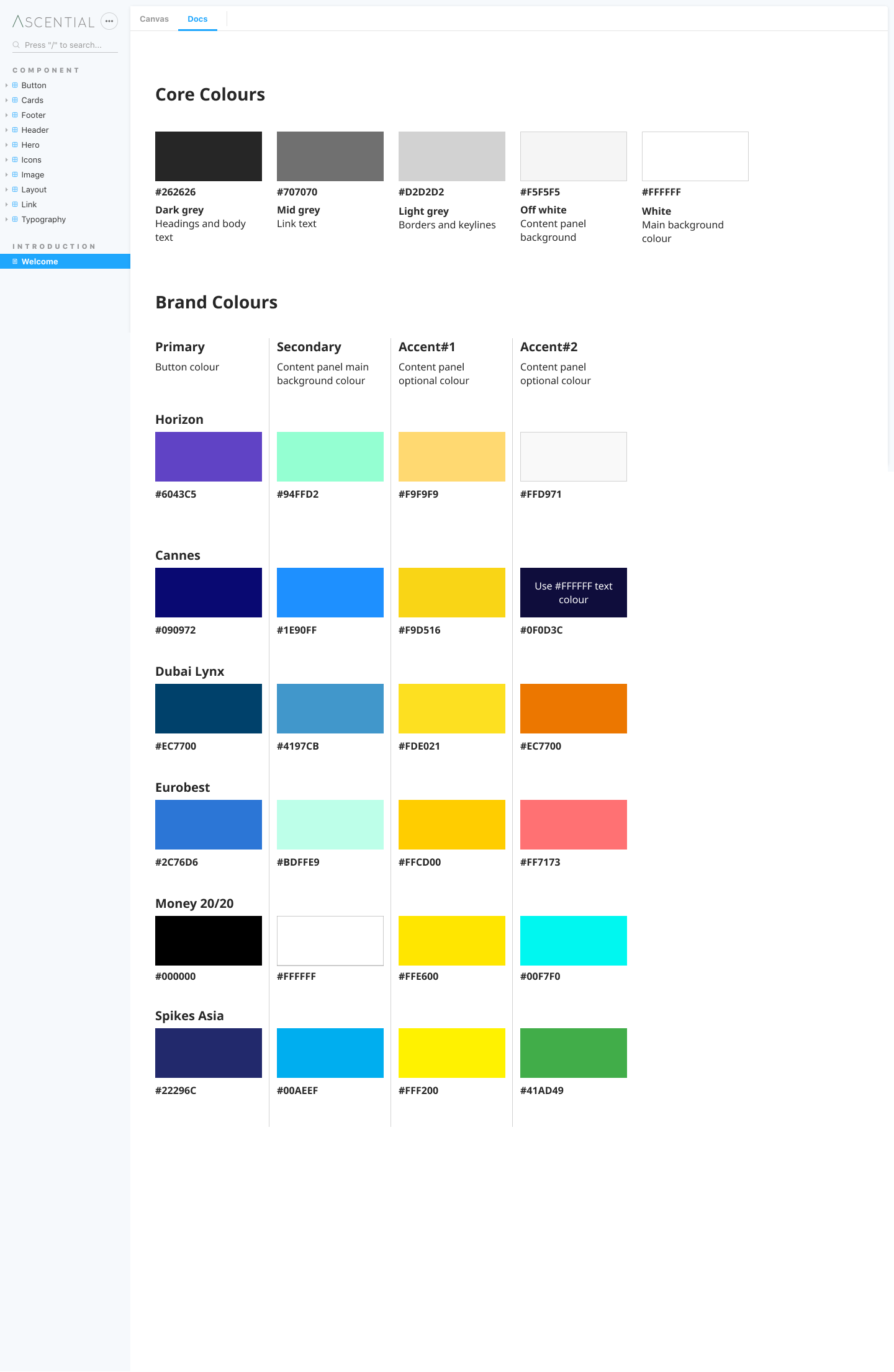
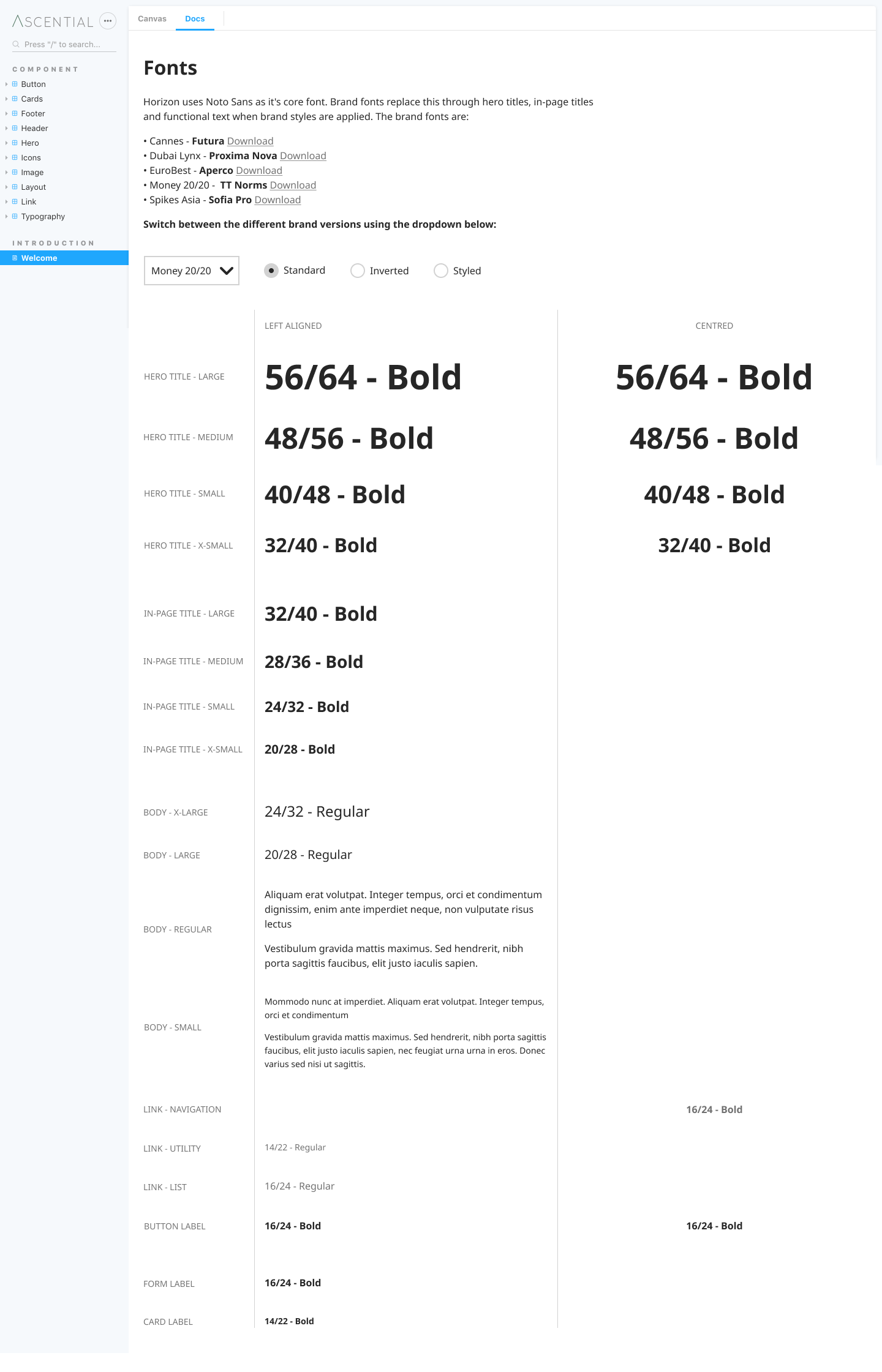
After the audit of the existing sites and brands we then started to list out and categorise all of the components needed to run across the products. We also started to build out the design themes for each product, making sure that they were interchangeable across the components and page templates.



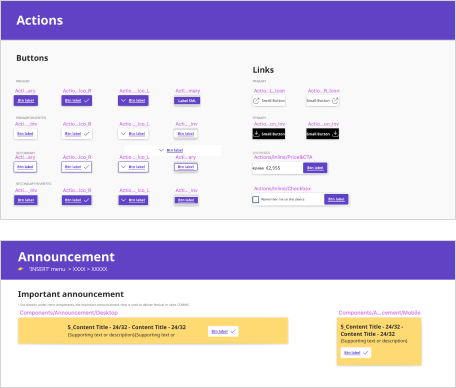
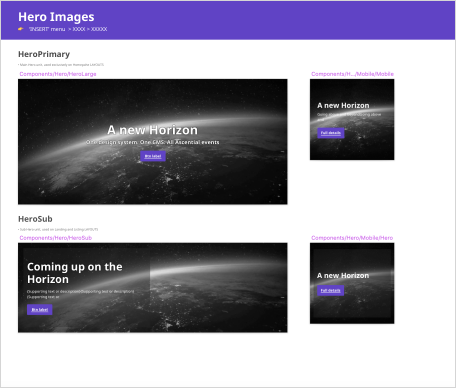
We then moved on to building out the component library, working closely with the developers to ensure that rules and tokens were consistent between design and build. As the system had to service five separate brands, we needed to create a brand agnostic base that could have the different brand styles applied to it.




Whilst building out the design foundations and components, we also worked together to build out Storybook to document the new system.


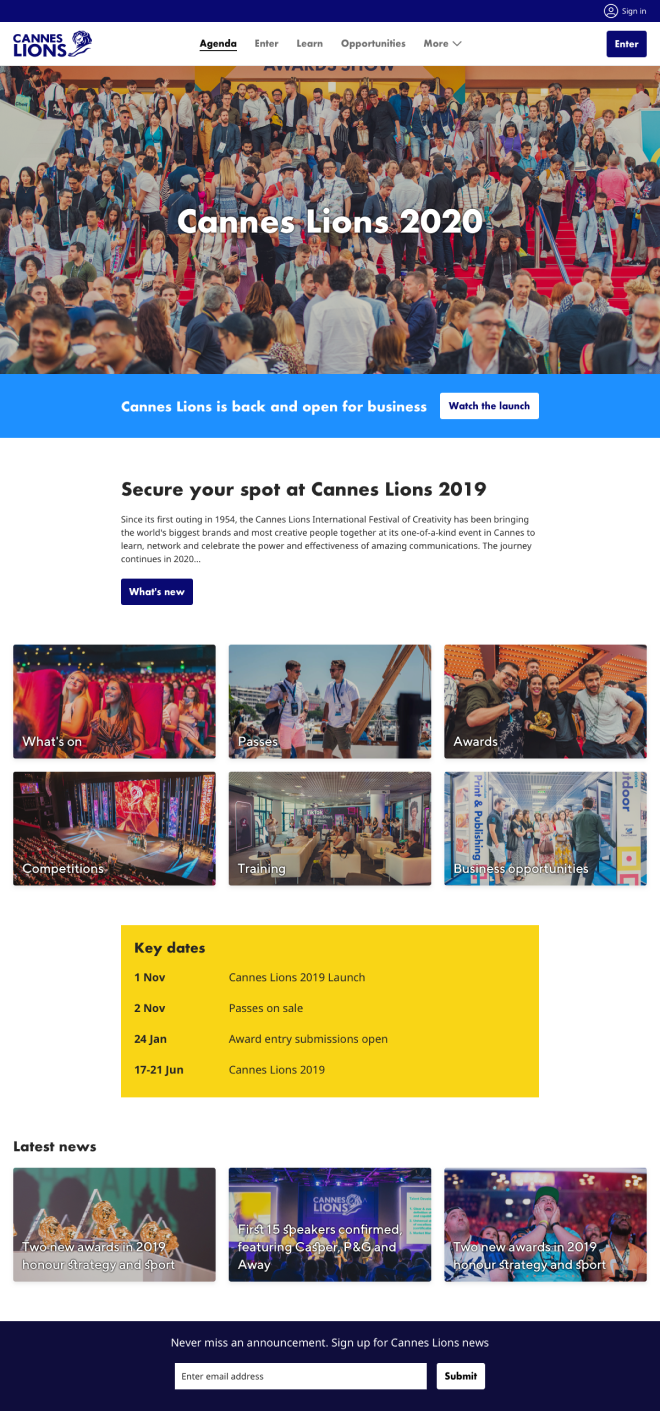
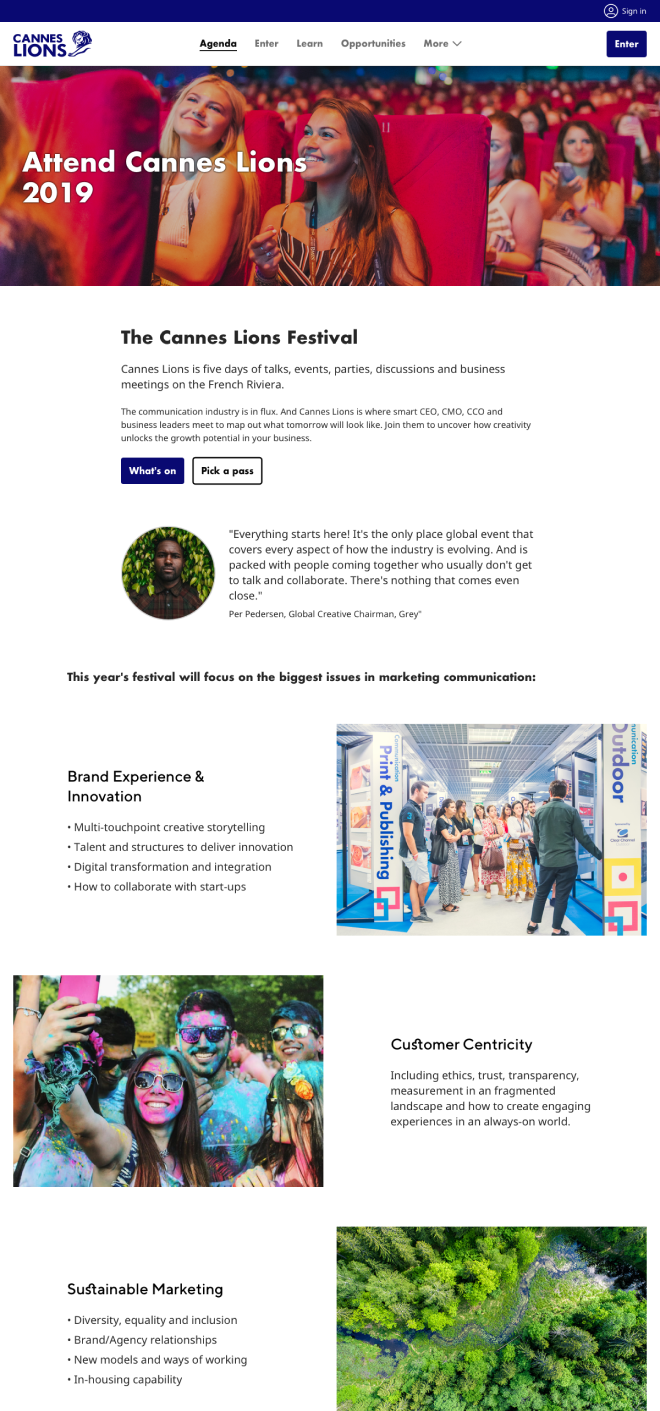
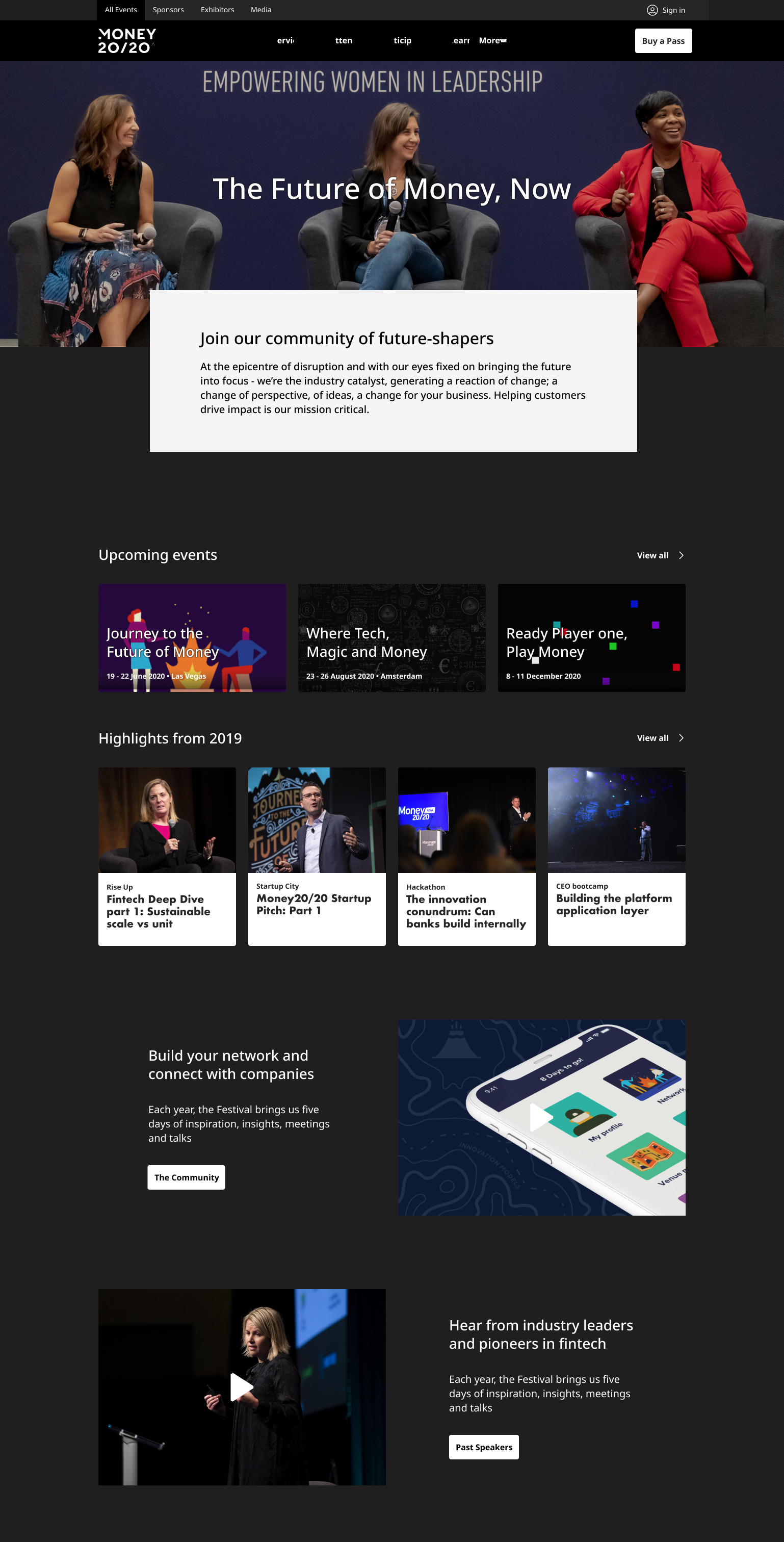
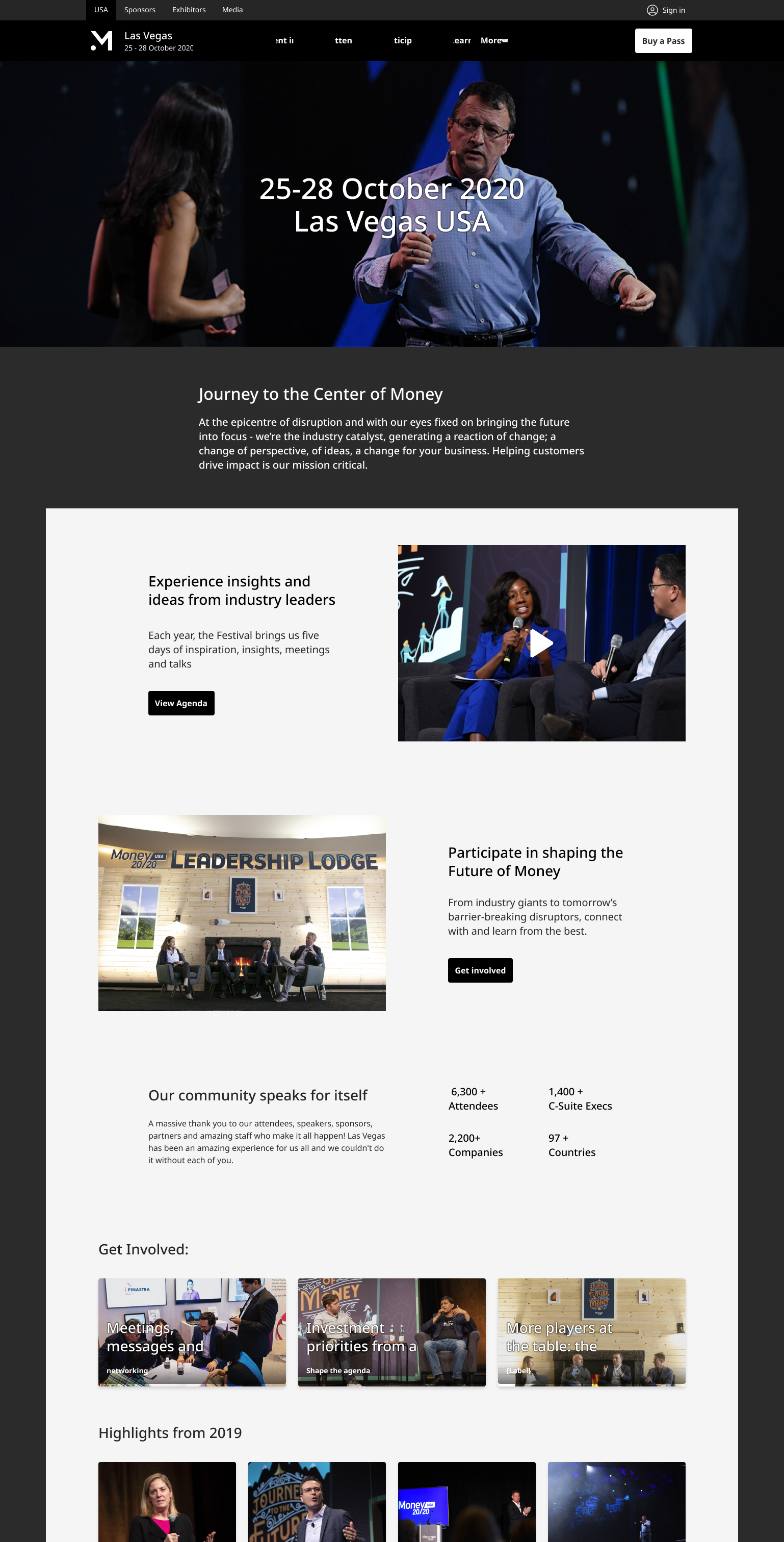
Whilst we were building out the component library, we also started to define the core layouts of the page templates. This enabled us to fine tune the components and also stress test our type hierarchy and spacing rules. It also meant that we could handover final page templates for each brand to the design teams so that they had a point of reference of how the system works. We created the home, landing, listing, article and product detail pages.
Once we had completed the core styles, components and templates, we then started to build out the templates and stress test them with existing product content.