Project:
VR Product Design and Design System
Role:
Principle UI Designer
Over a two and a half year period, I led the design of the brand new Edify VR learning platform. For use in higher education and enterprise, the platform helps create, communicate, and collaborate more effectively through highly immersive VR experiences. This was a great project to work on.
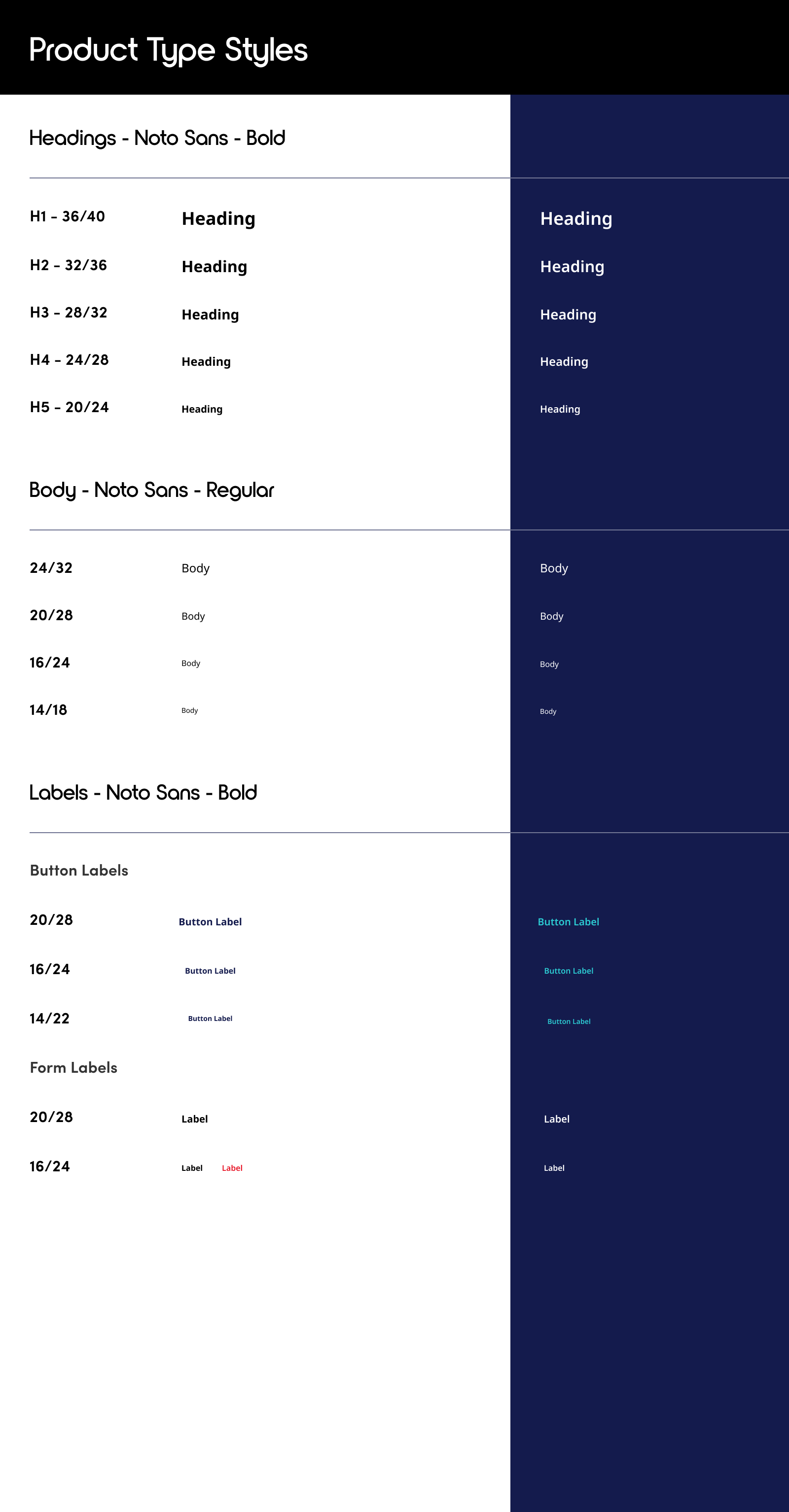
Working closely with the UX team, in the preliminary stages of the project we established what UI output was needed across the different channels. From this, we began to look at how we could structure a clean and consistent design language that would service both product and web applications whilst being able to span across desktop and VR usage effectively.
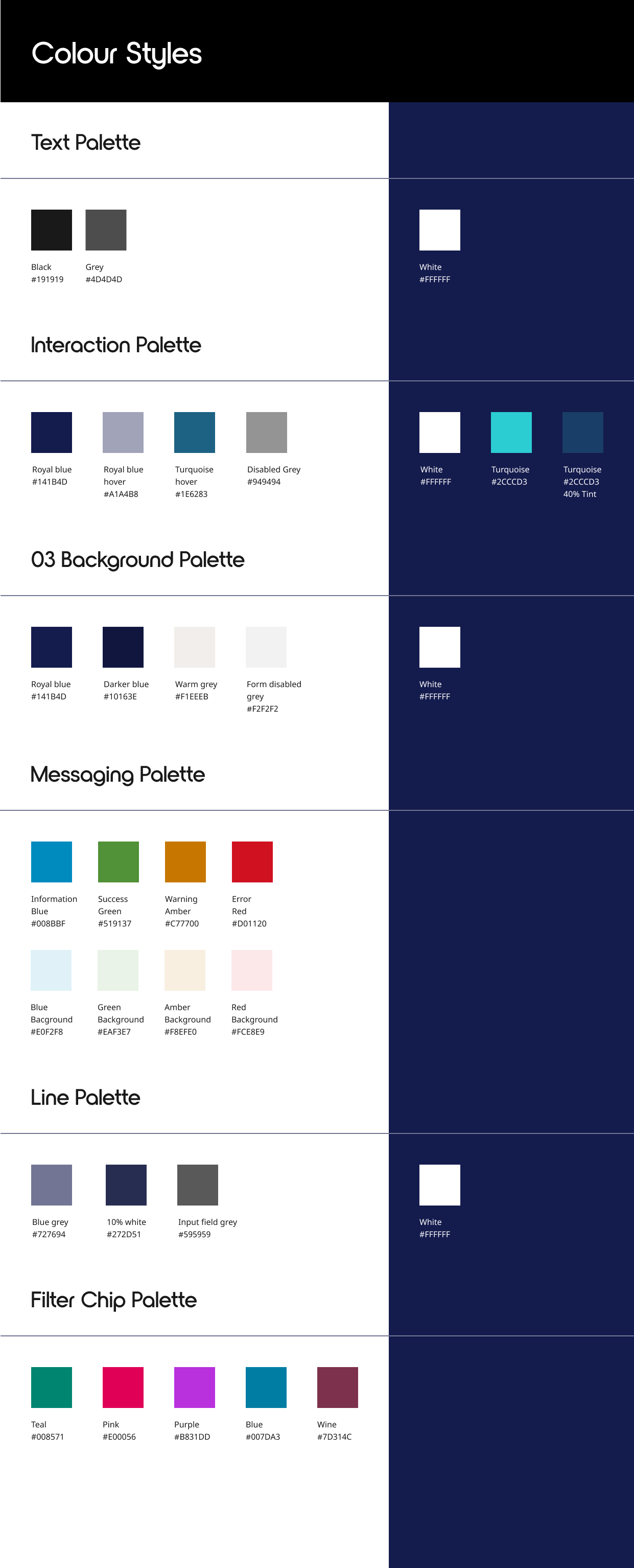
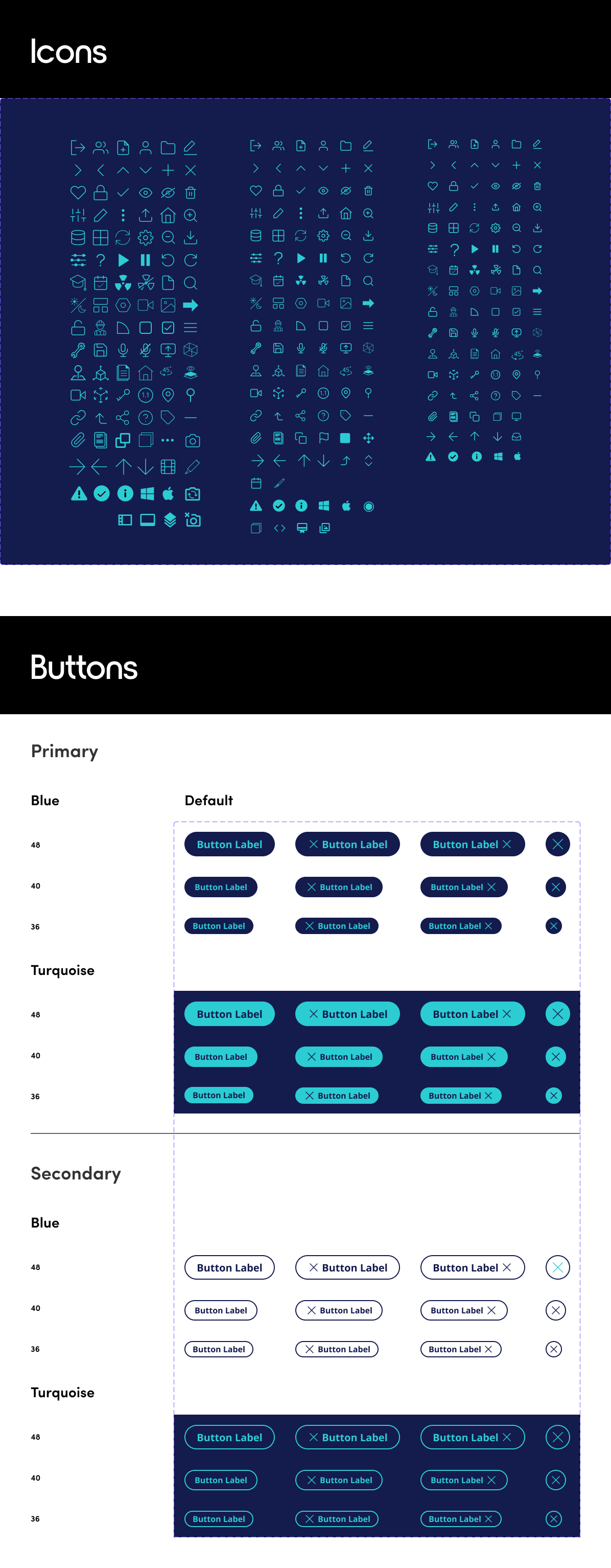
Although the Edify product is primarily VR, we set the design system to conventional 2D rules. Firstly because the product needed to work as well in desktop mode as VR and secondly it enabled us to set a logical visual hierarchy with type, spacing, grids and buttons that would have been very difficult to achieve using 3D language and scale percentages. It also enabled us to build the full design system in Figma and have a single source of truth for handover to engineering.



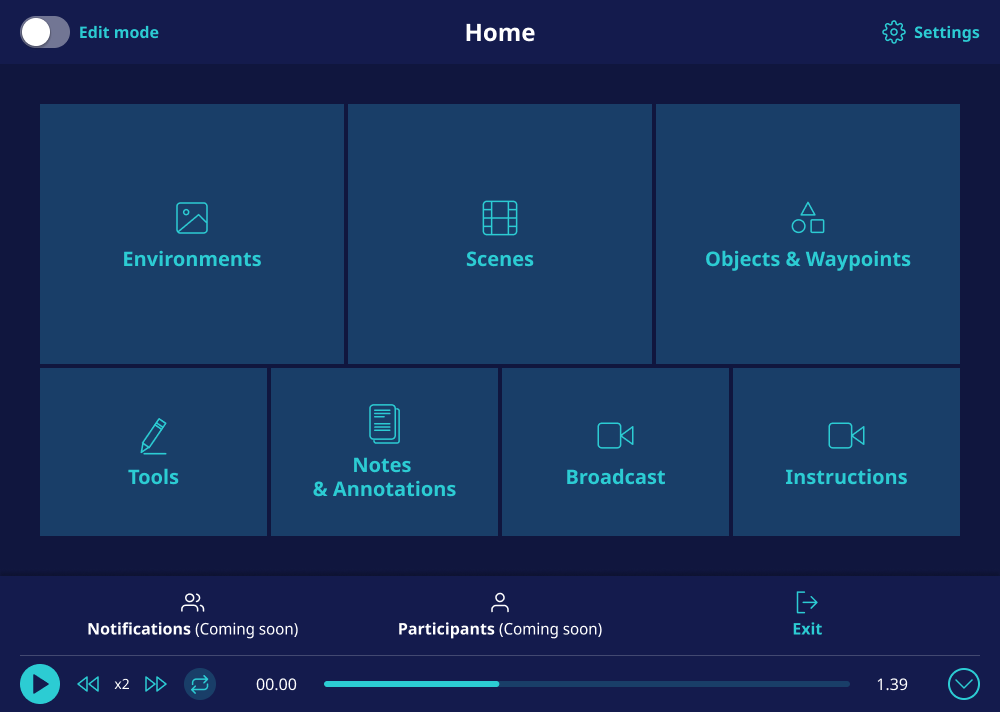
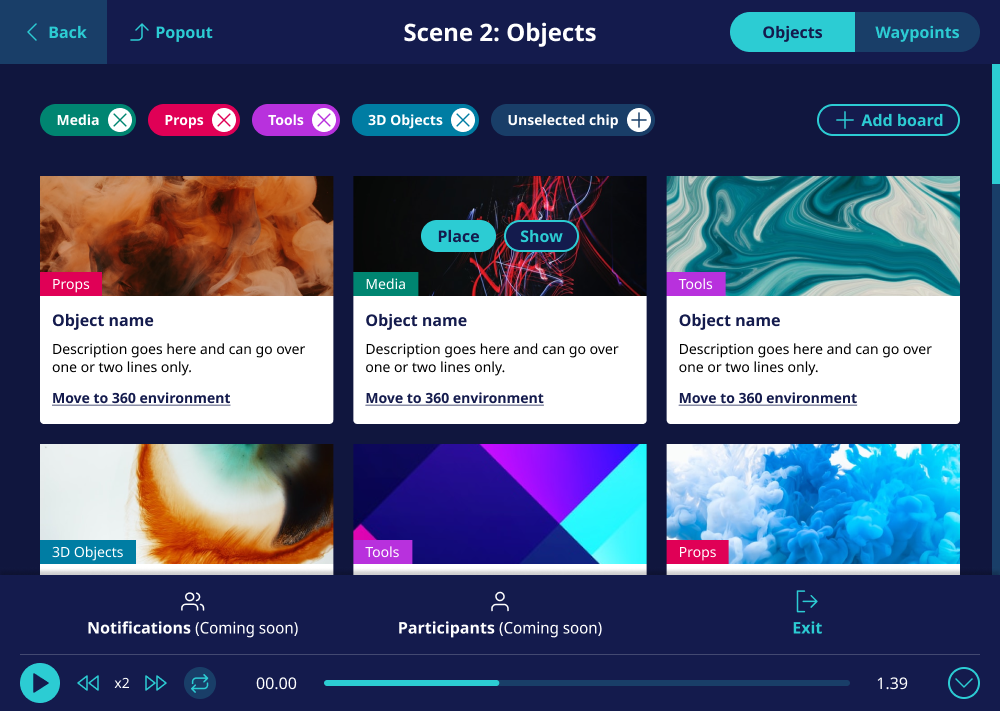
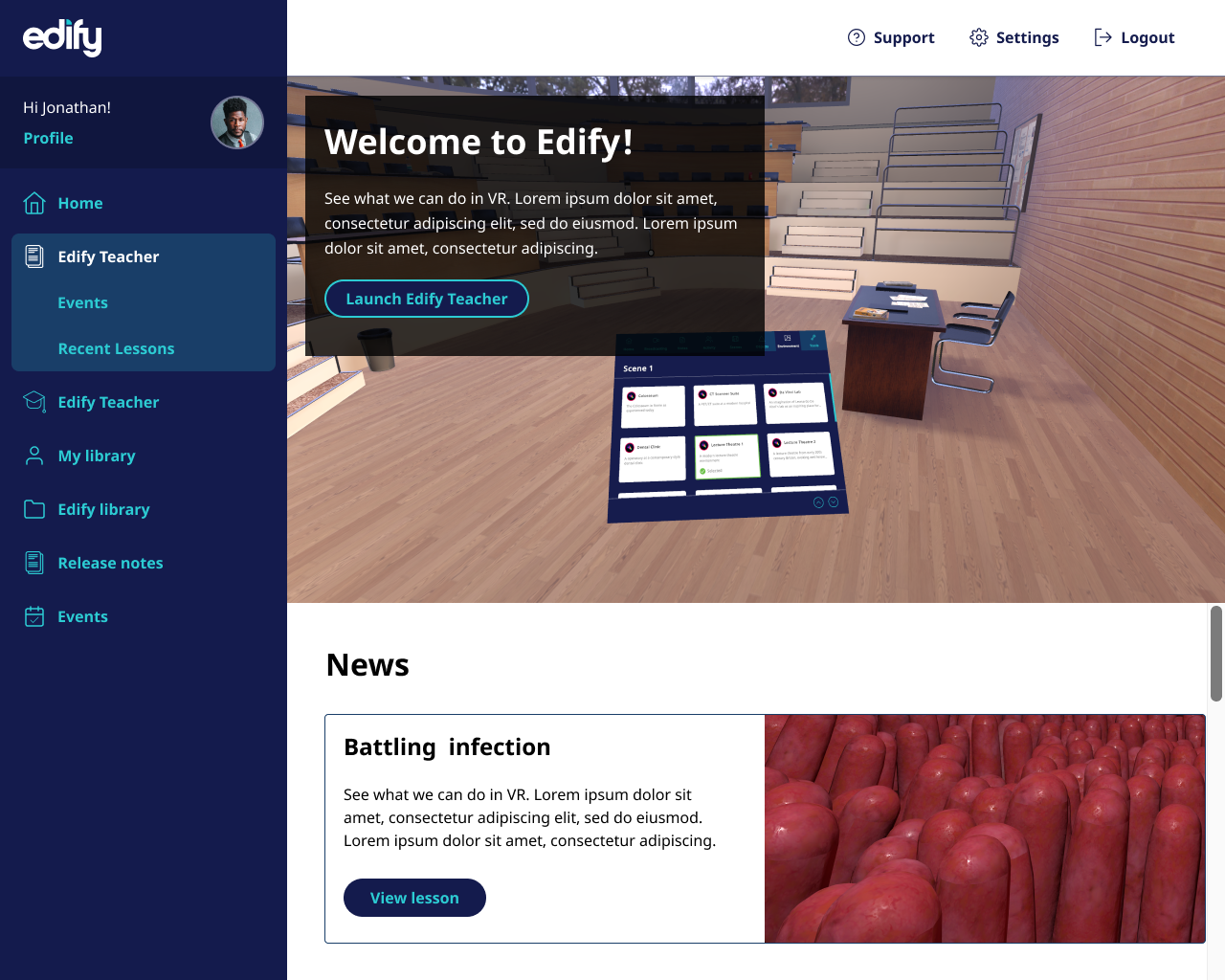
After establishing the design system foundations, we started to build out the components and flows for the core products. The Lesson Planner is the main product tool that enables users to interact with the VR environment and manage key parts of their lessons. There was a lot of content and complex interactions needed to be included in this tool so it was a good stress test of our design foundations and visual hierarchy.

Lesson Planner - Home



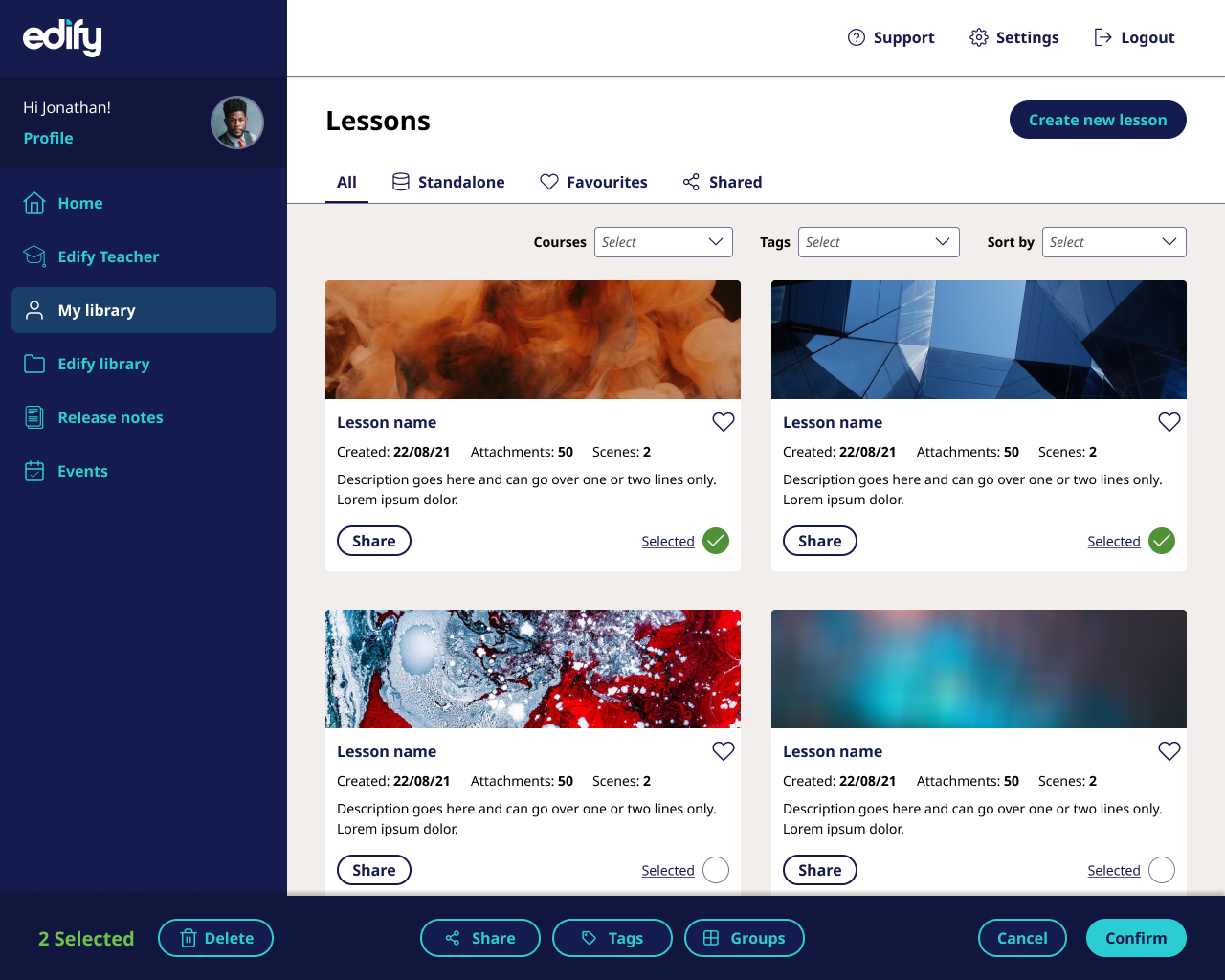
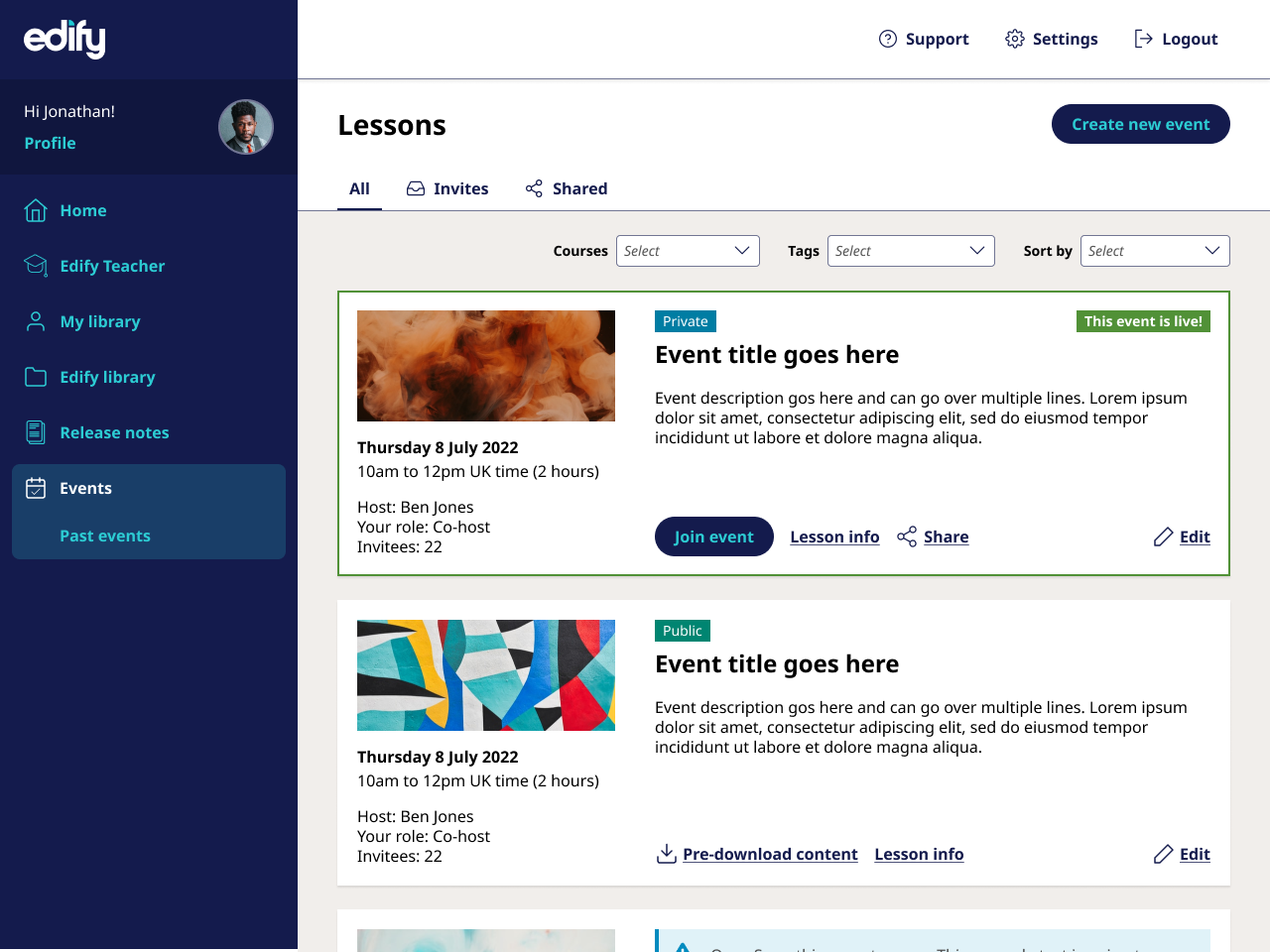
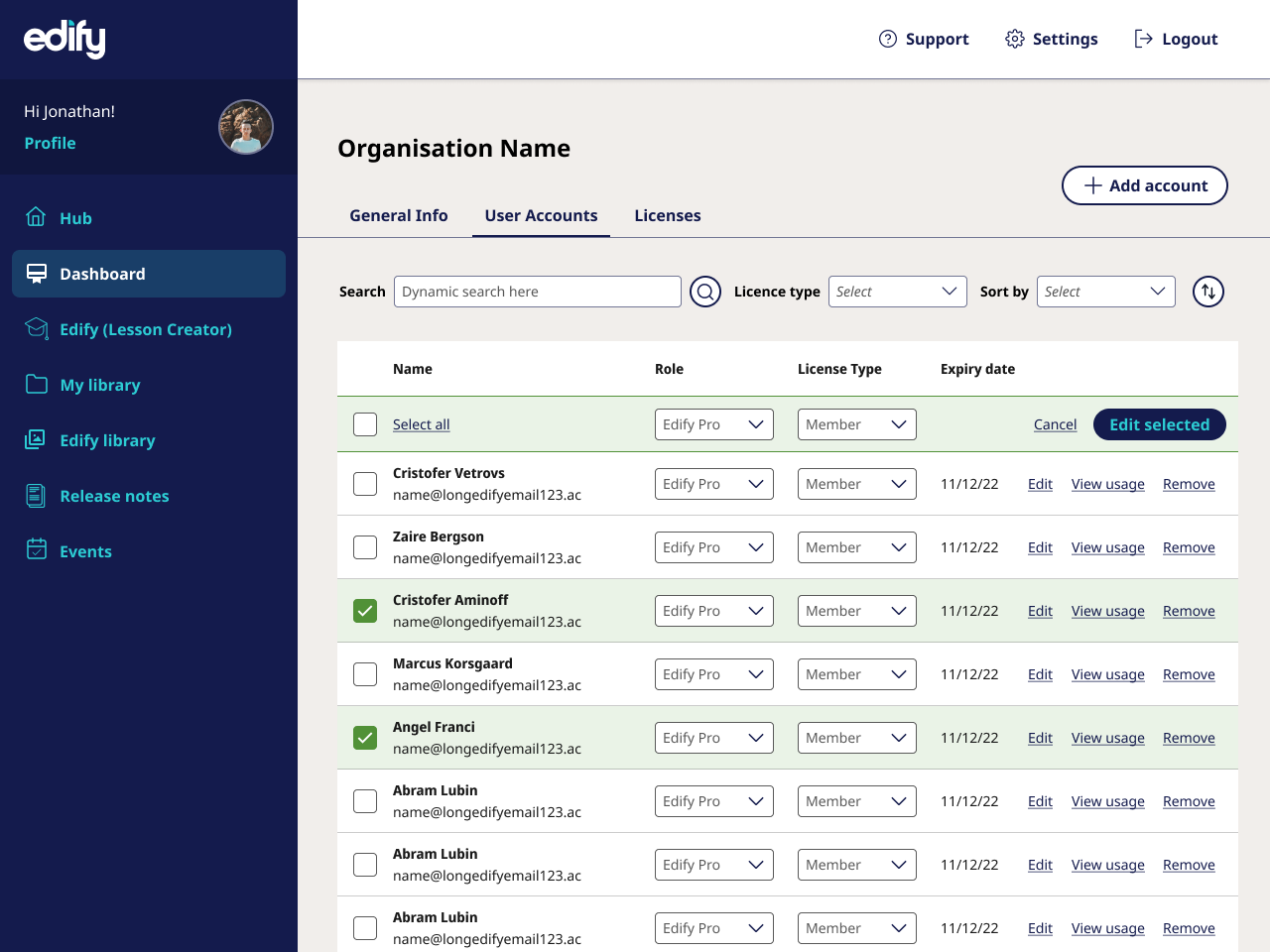
We also started designing out the Launcher app which enables customers to manage all of their lessons, events and assets. Designing the Launcher App enabled us to define our form and table language




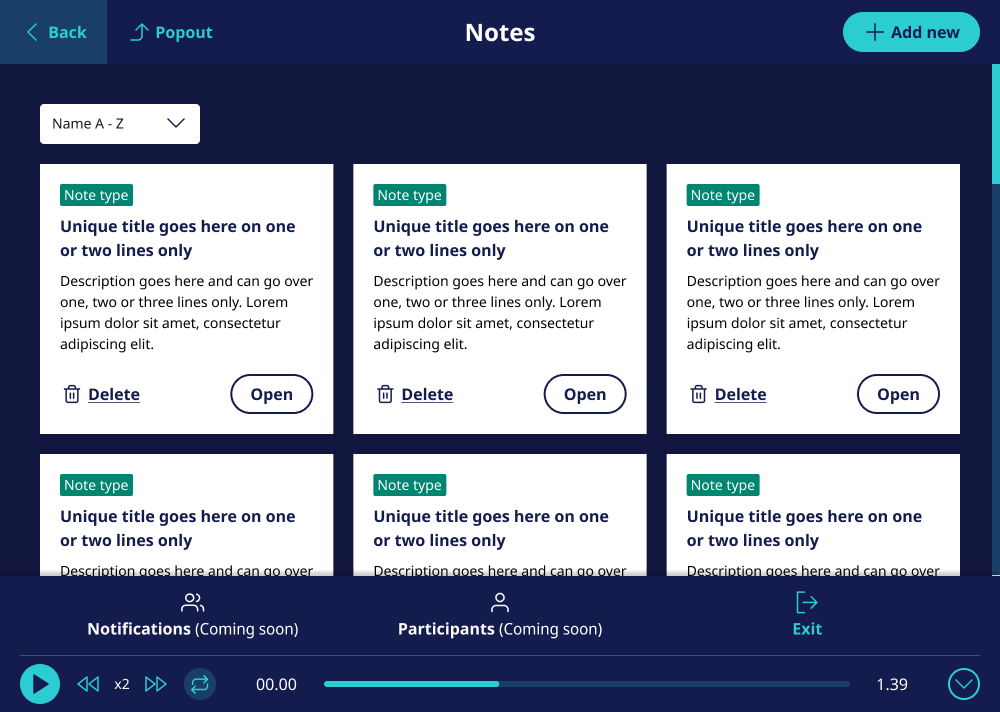
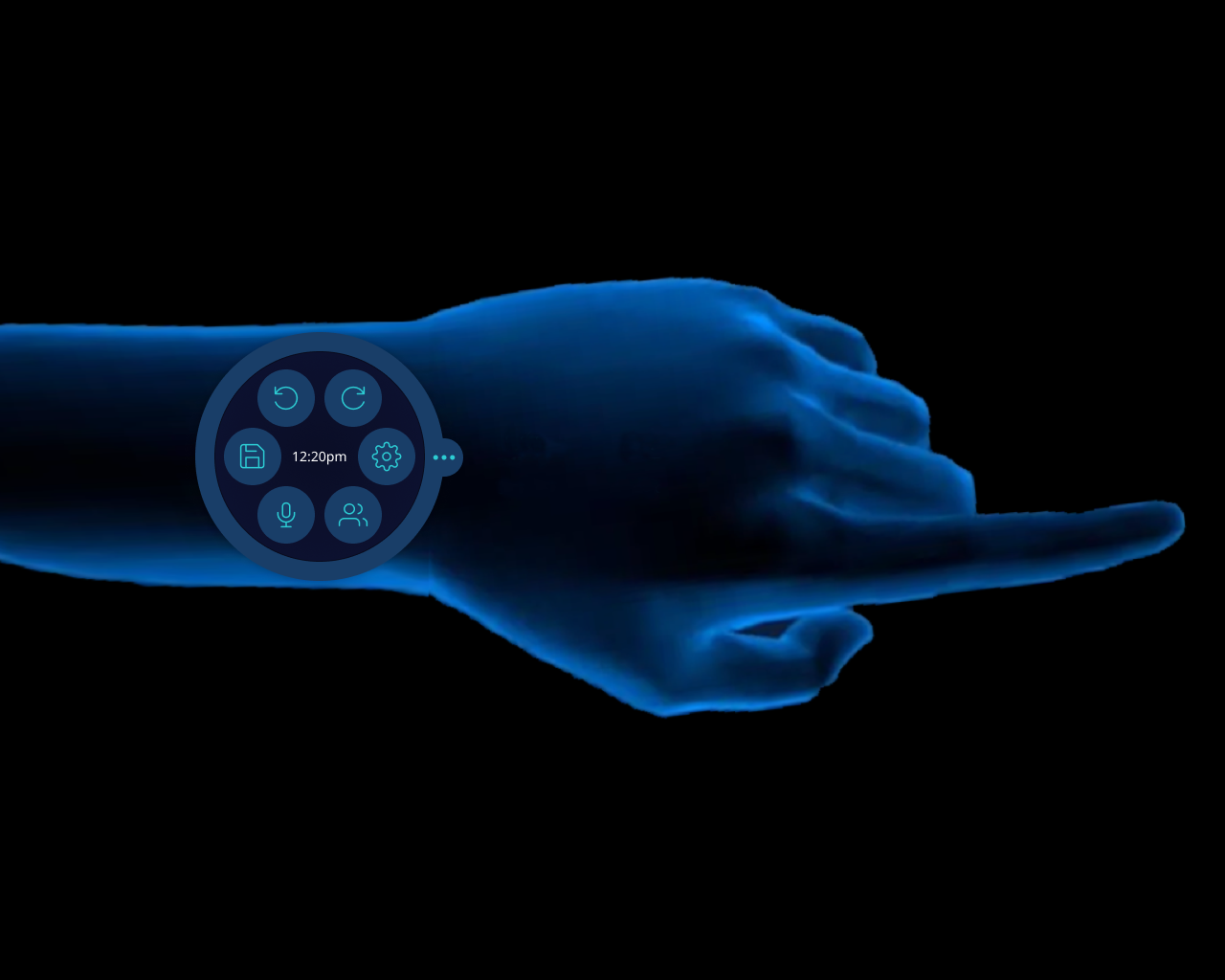
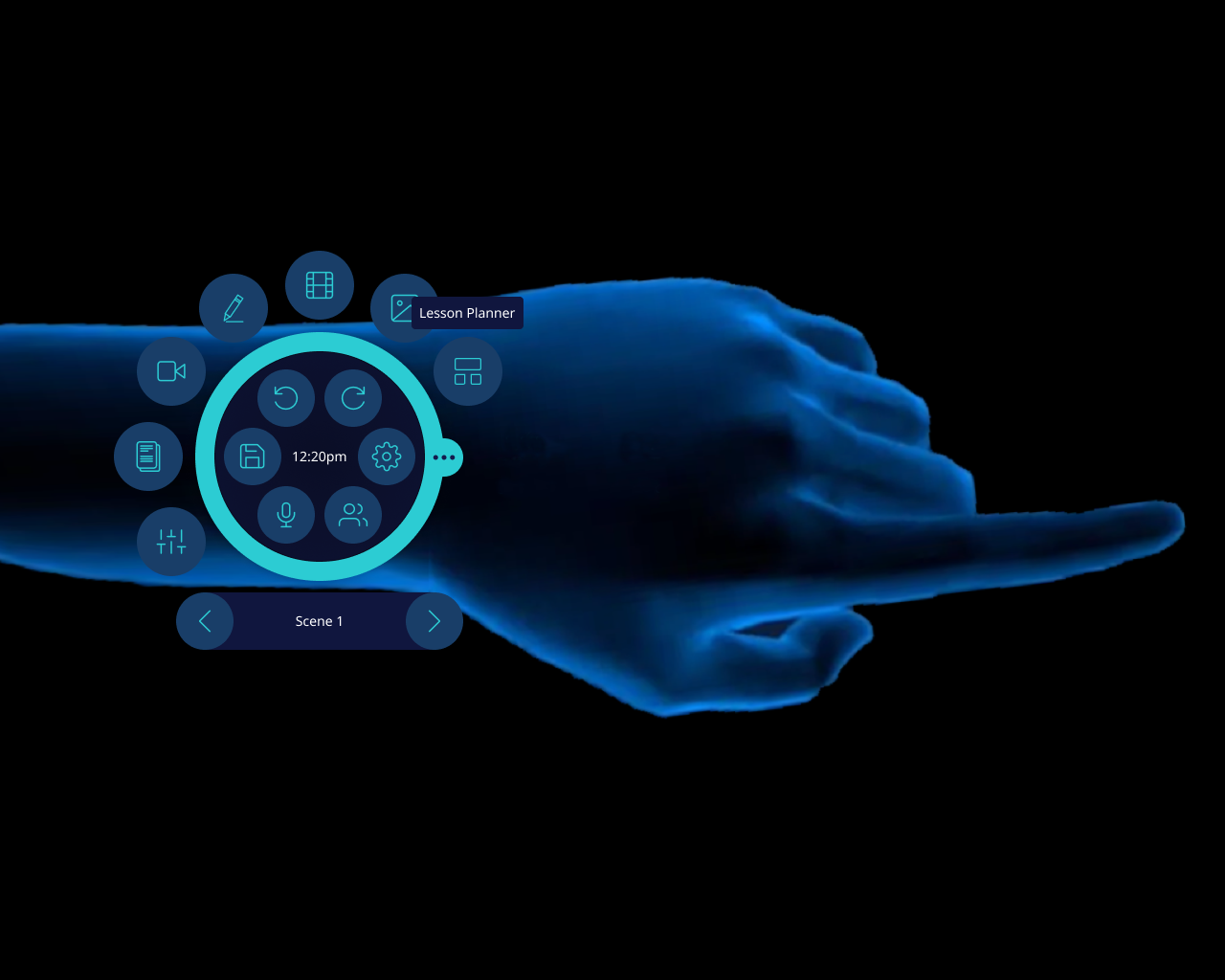
Running alongside the core product UI, we also designed tools to enhance the user experience in both VR and desktop mode. The wrist panel below enables users to have quick access to the key environment tools needed to run and manage lessons.



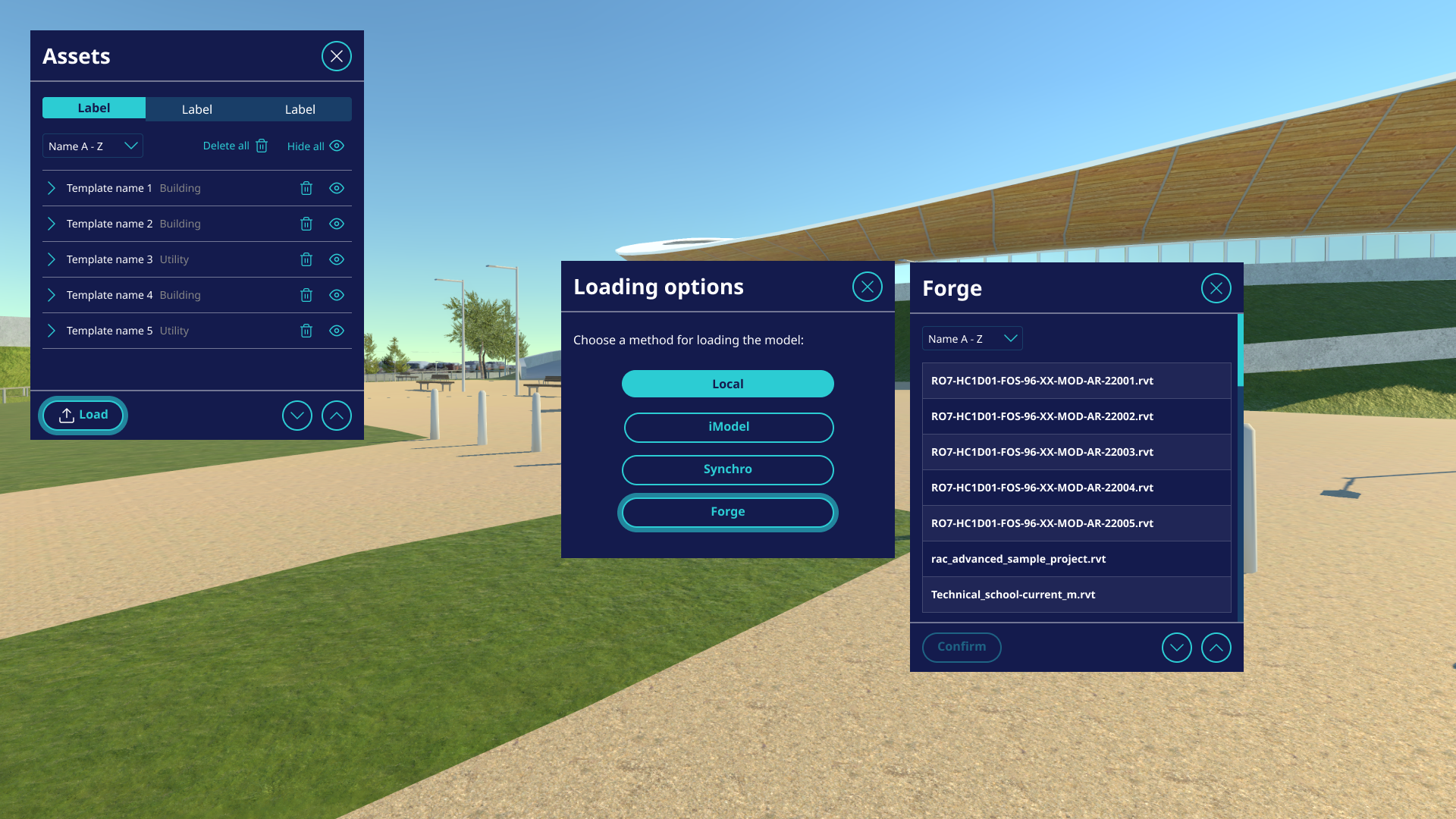
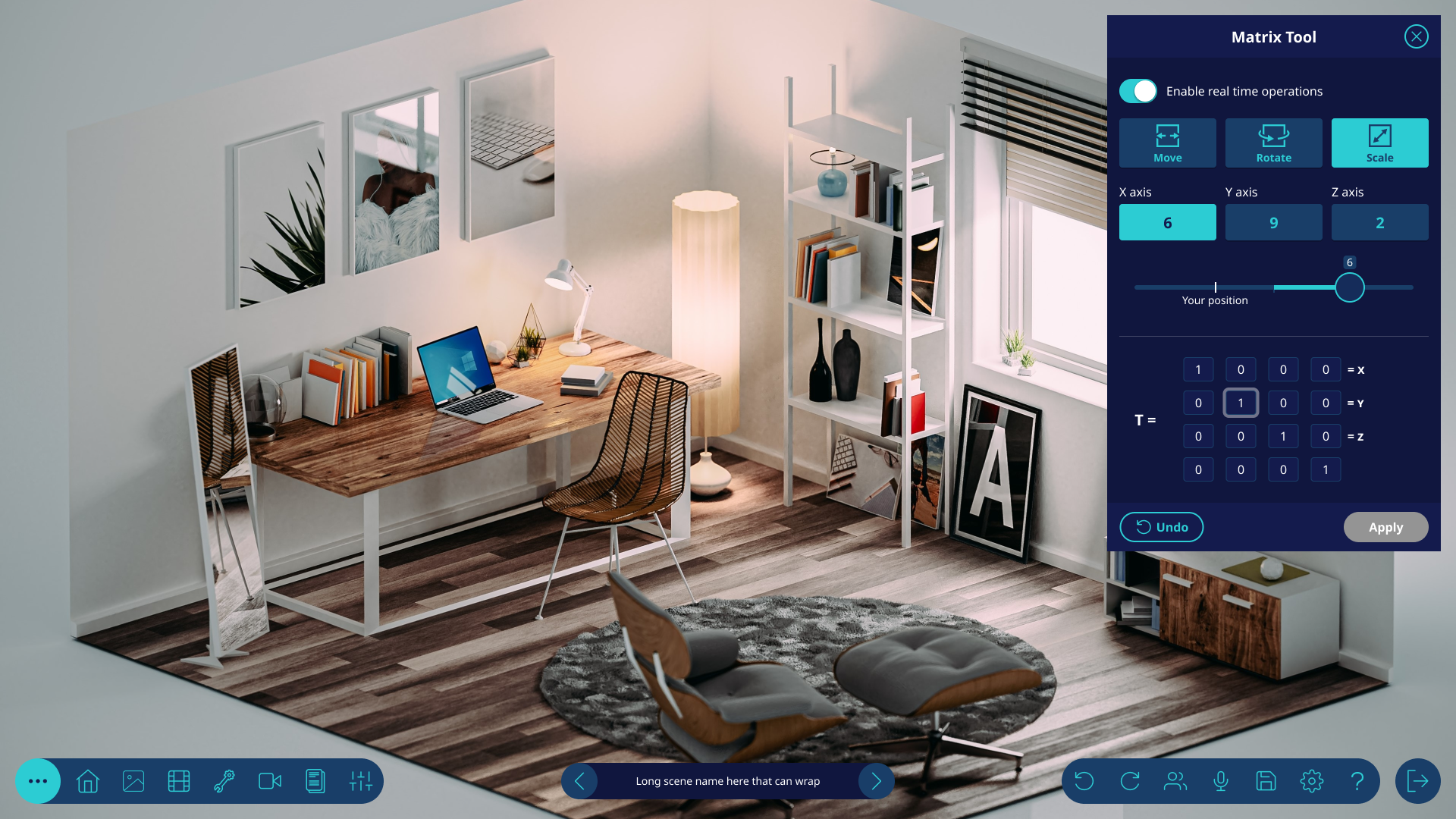
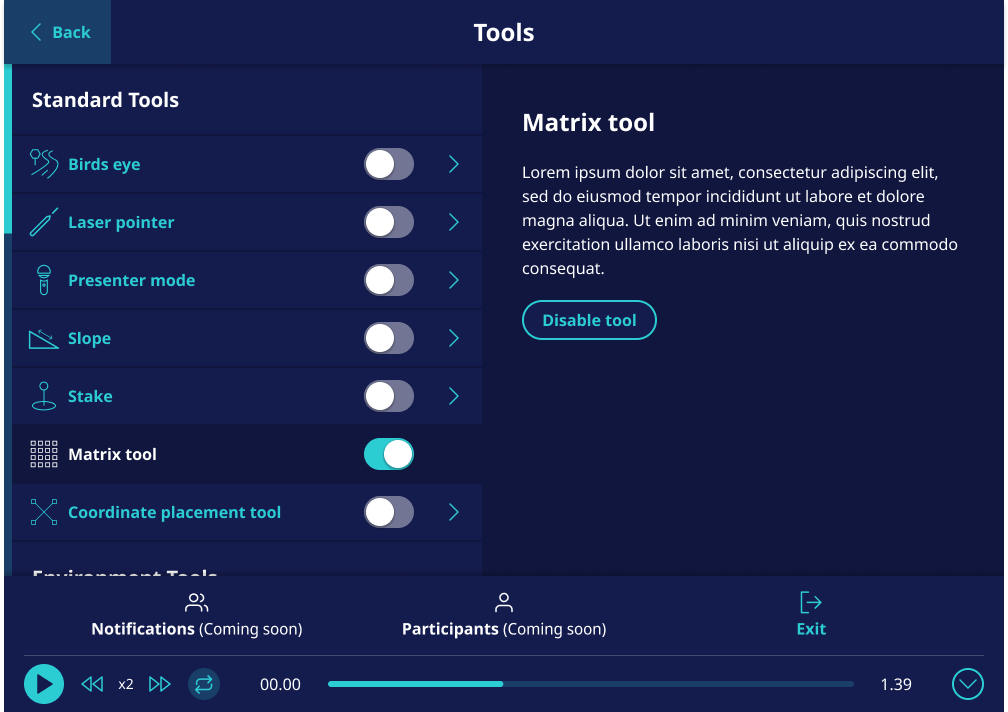
There were also many other supporting products that we ran the new design system through. The built environment and matrix tools shown below had many complex flows and interactions running through them which enabled us to push the design system further and create new patterns.