Project:
New design system
Role:
Design System Lead
I was asked by Nando's to help them build their brand new design system, the PERi-Verse! As lead designer on the project, I worked closely with the development team to move the system beyond an initial proof of concept and was responsible for building it from the ground up. This was a great project to work on and a brilliant company to work for!
Key roles and responsibilities:
• Figma component build
• Product template build
• Token development
• Development documentation
• Consumer documentation (Zeroheight)
• Onboarding
• Consumer support
• Contribution analysis
• Development reviews
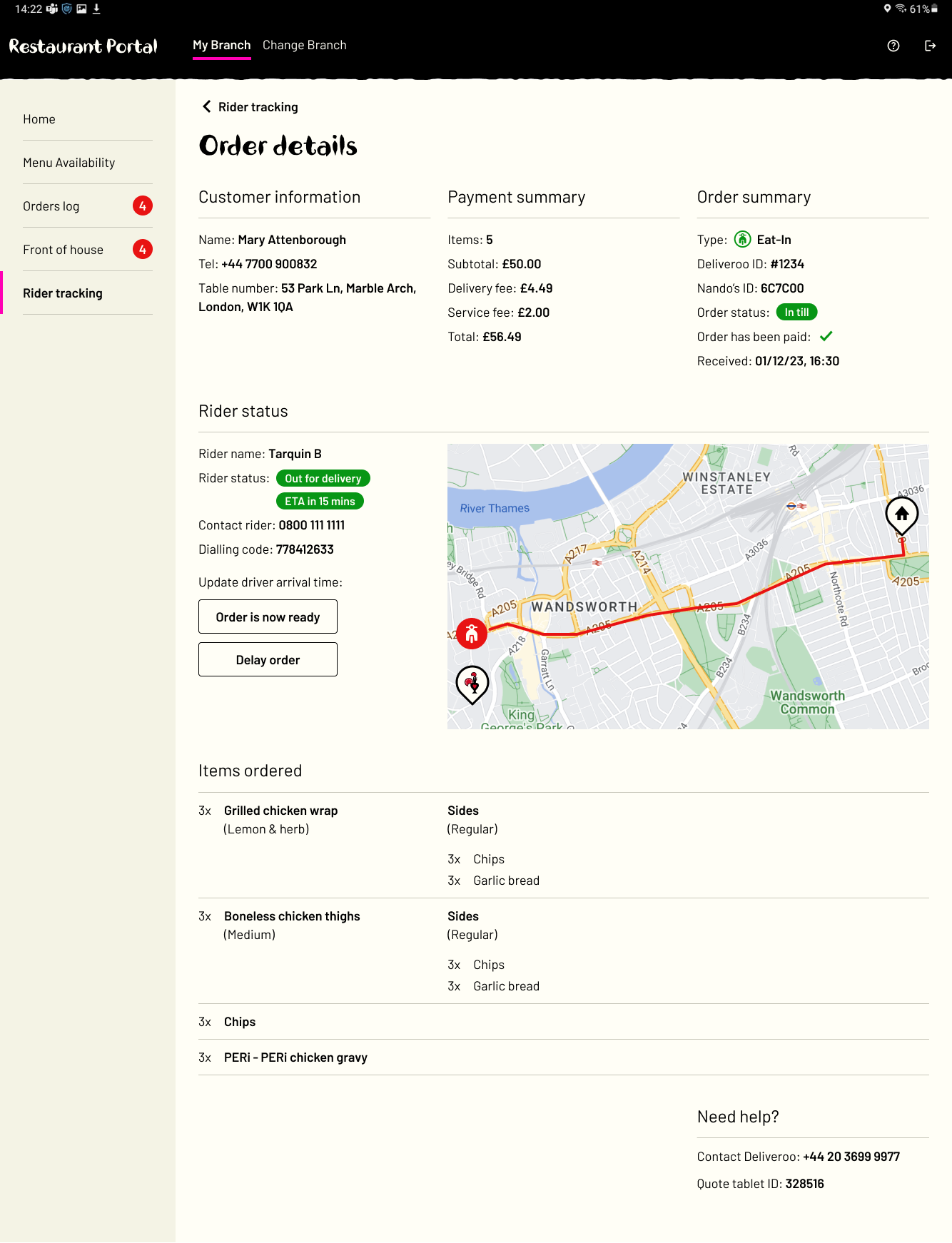
In the initial stages of the project, we started to build out components to support Nando's new restaurant portal app that we used as a pilot to stress text the system. From this, we started to look at our buttons, tables, headers, filters and side navigation.
Nando's restaurant portal
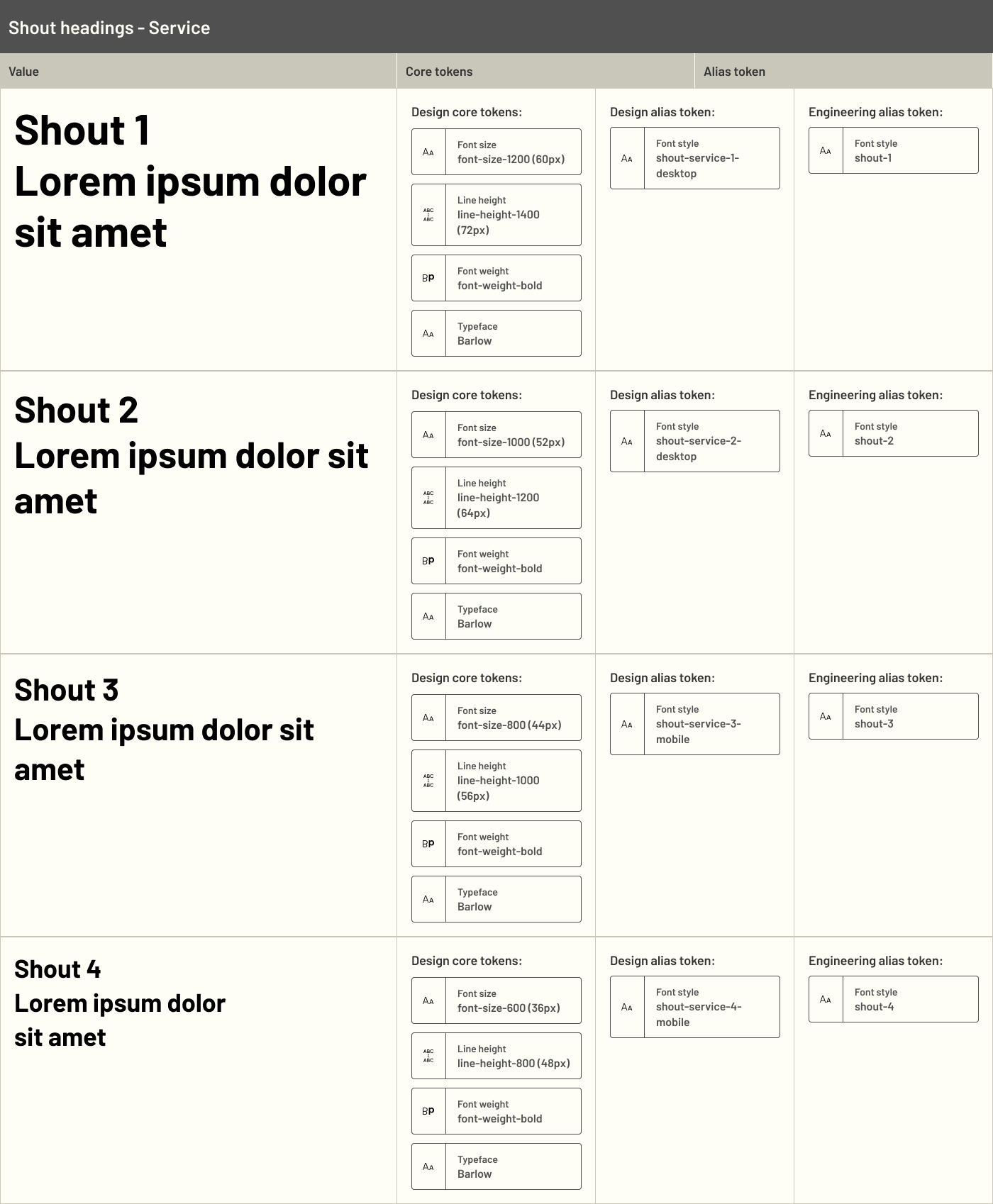
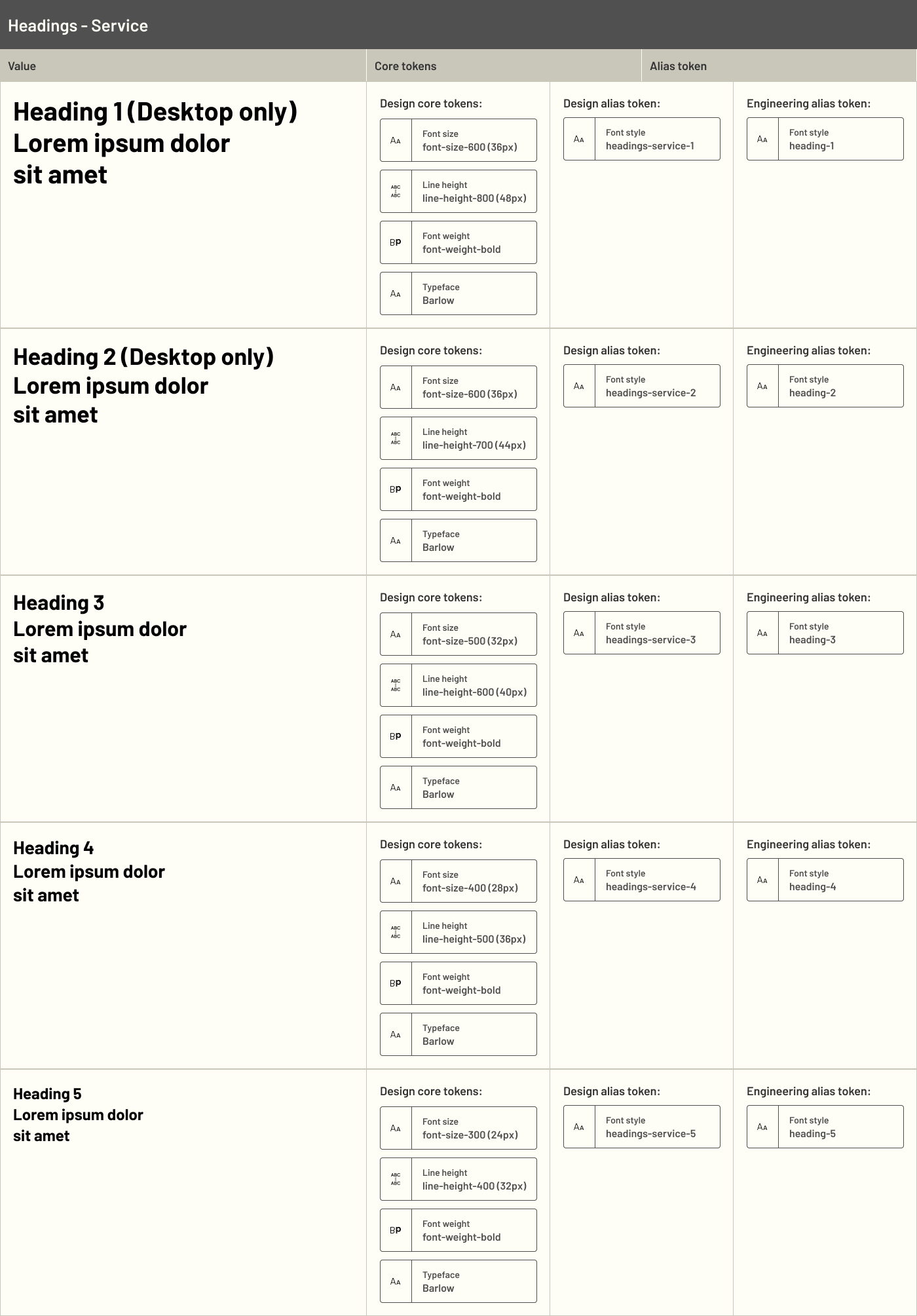
Whilst working on the initial components, I started to look at our typography and colour tokens. We did a full overhaul of all tokens, streamlining their structure and usage and fully aligning with development. I also carried out a full accessibility audit of all of UI and brand theme colours.

Shout headings

Headings
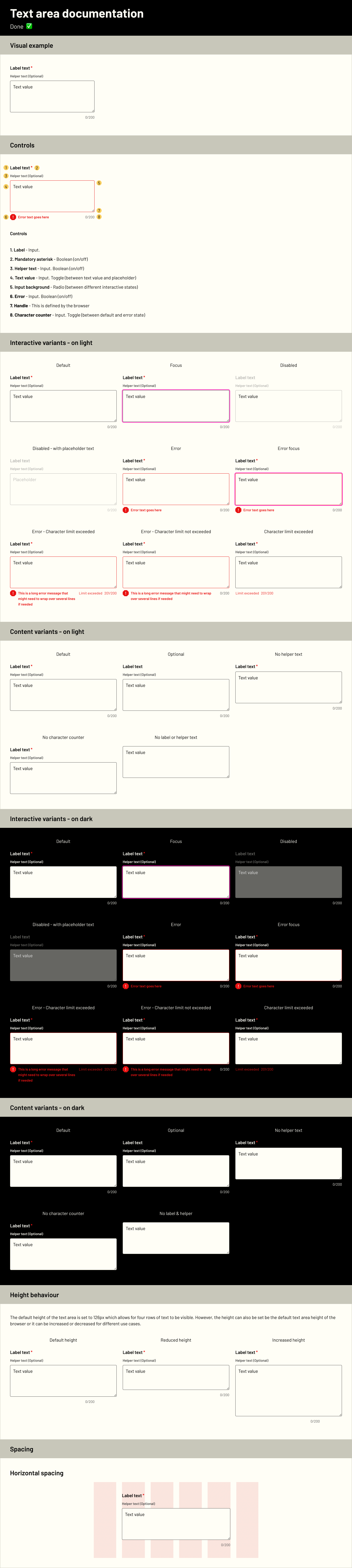
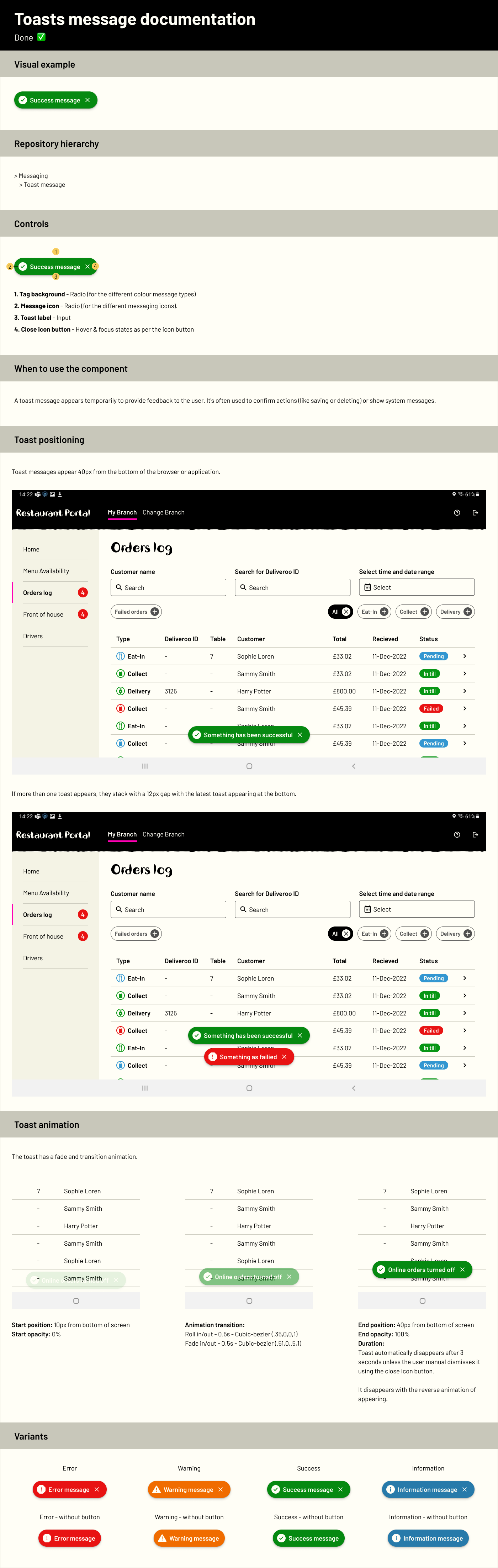
With the foundations set, I started to build out the full component list for the V1 release . This included product specific components and core functional components like messaging framework, form language, button language and table language.
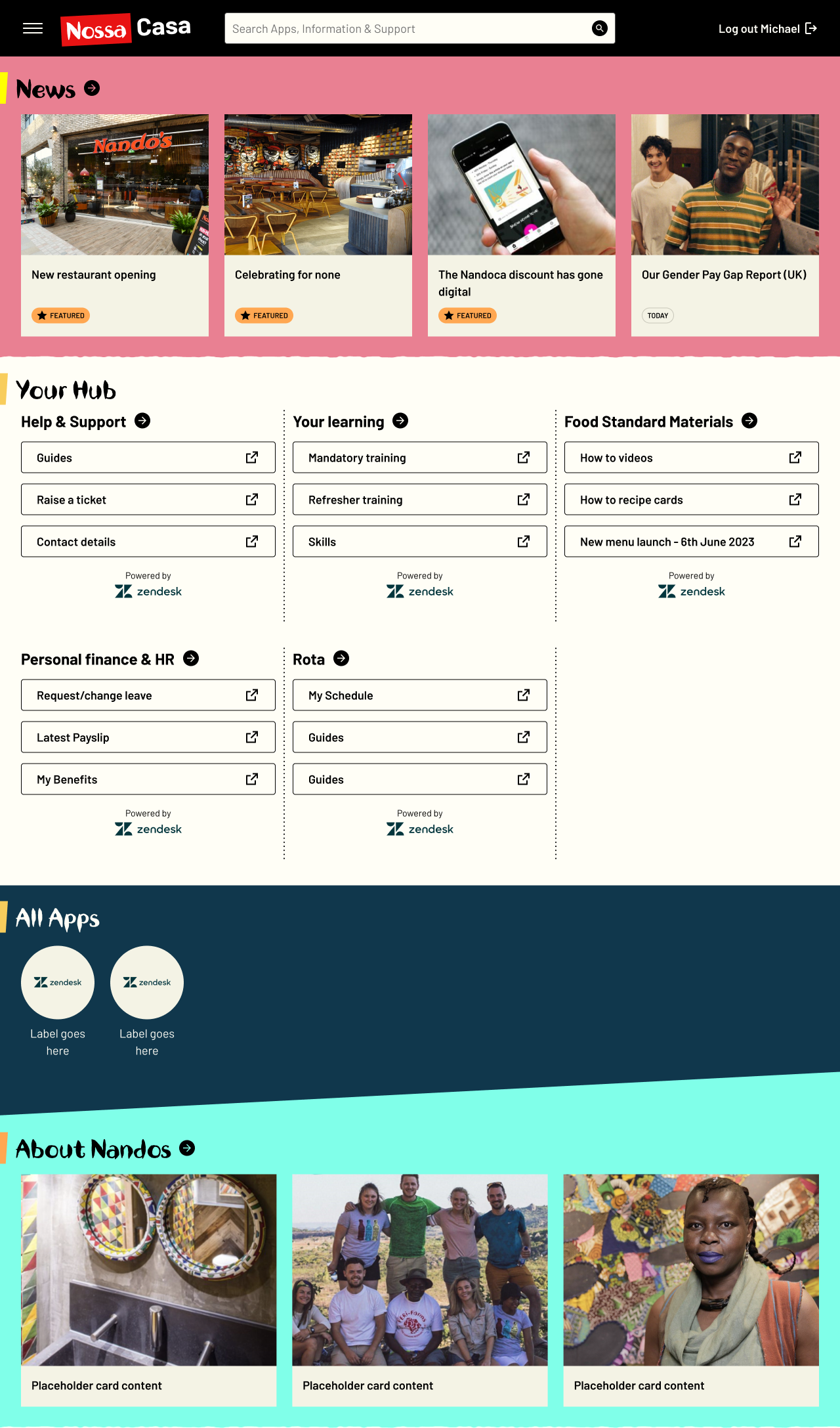
Following on from the V1 release, we applied the new system to core company products in Figma, building out a set of templates for each product that could be consumed by designers. It also meant that we could handover final page templates for each brand to the design teams so that they had a point of reference of how the system works. This process also highlighted a lot of potential components for contribution post V1.

Restaurant Portal

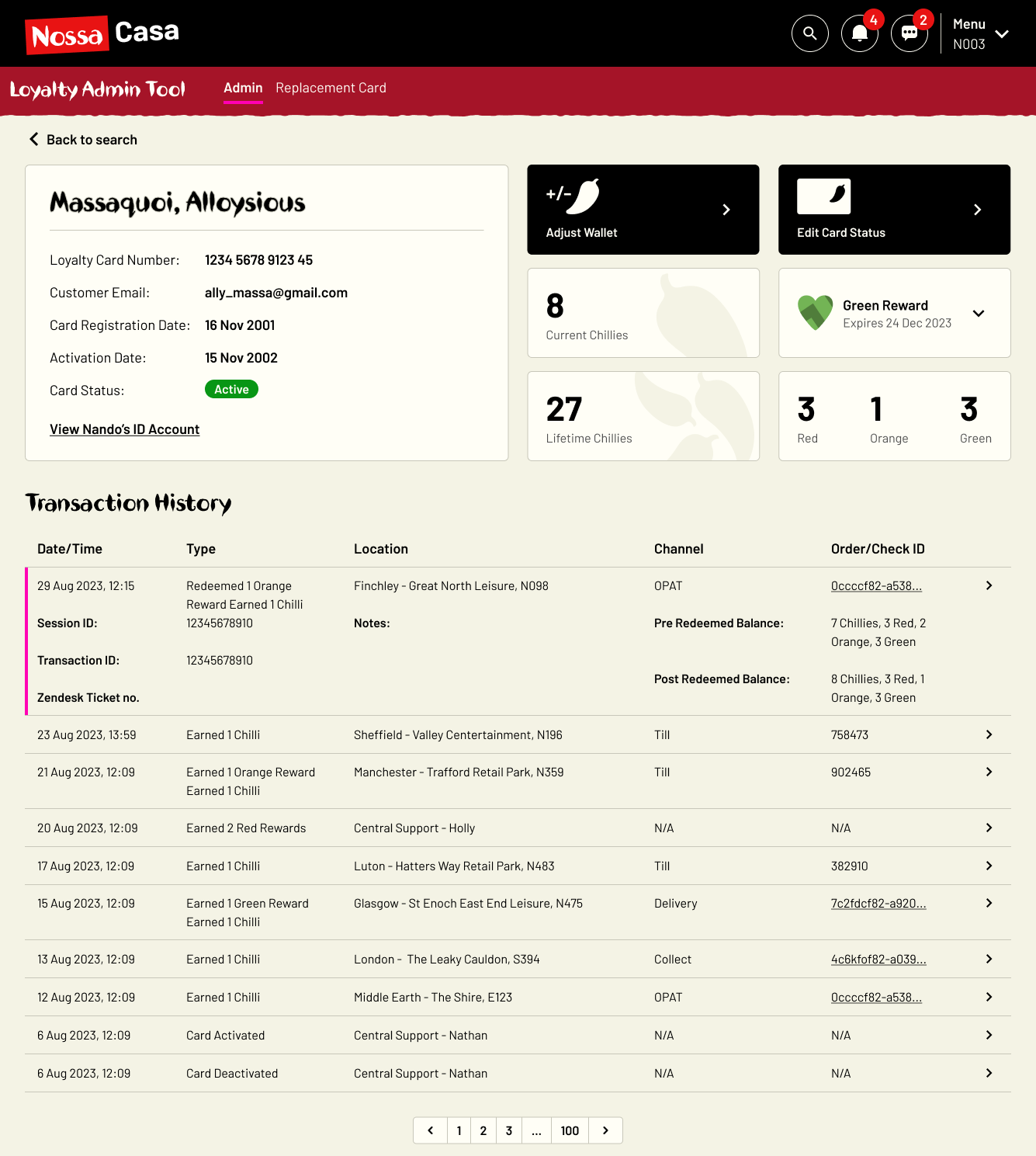
Nossa Casa

Loyalty Admin Tool
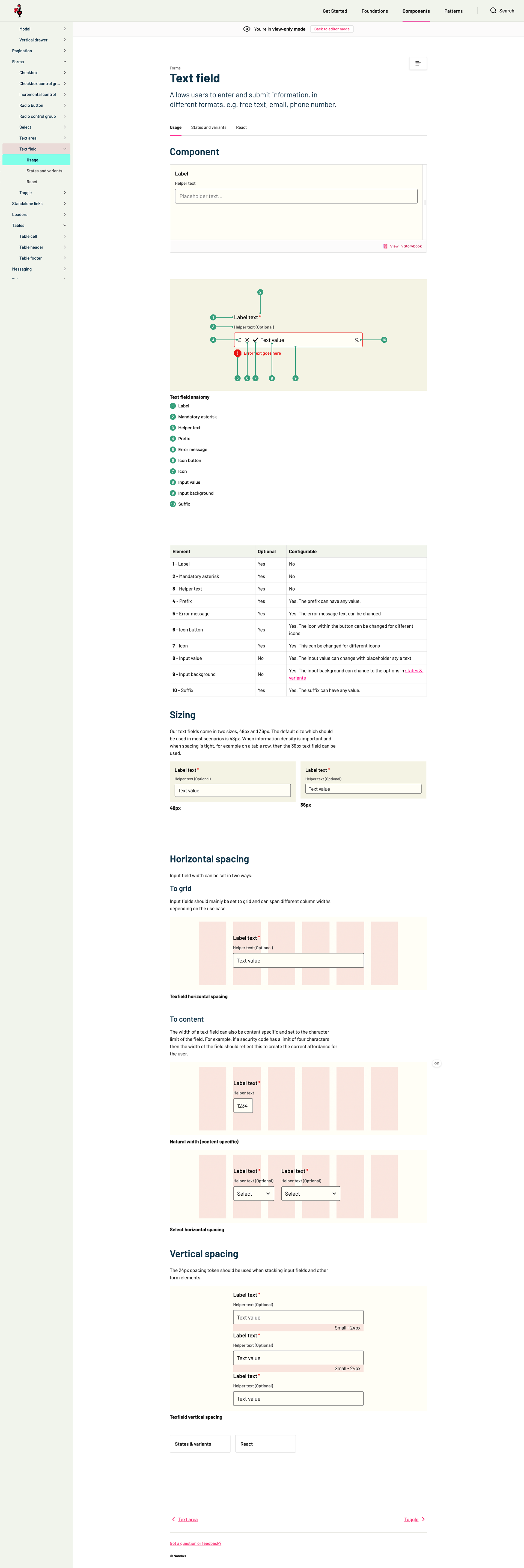
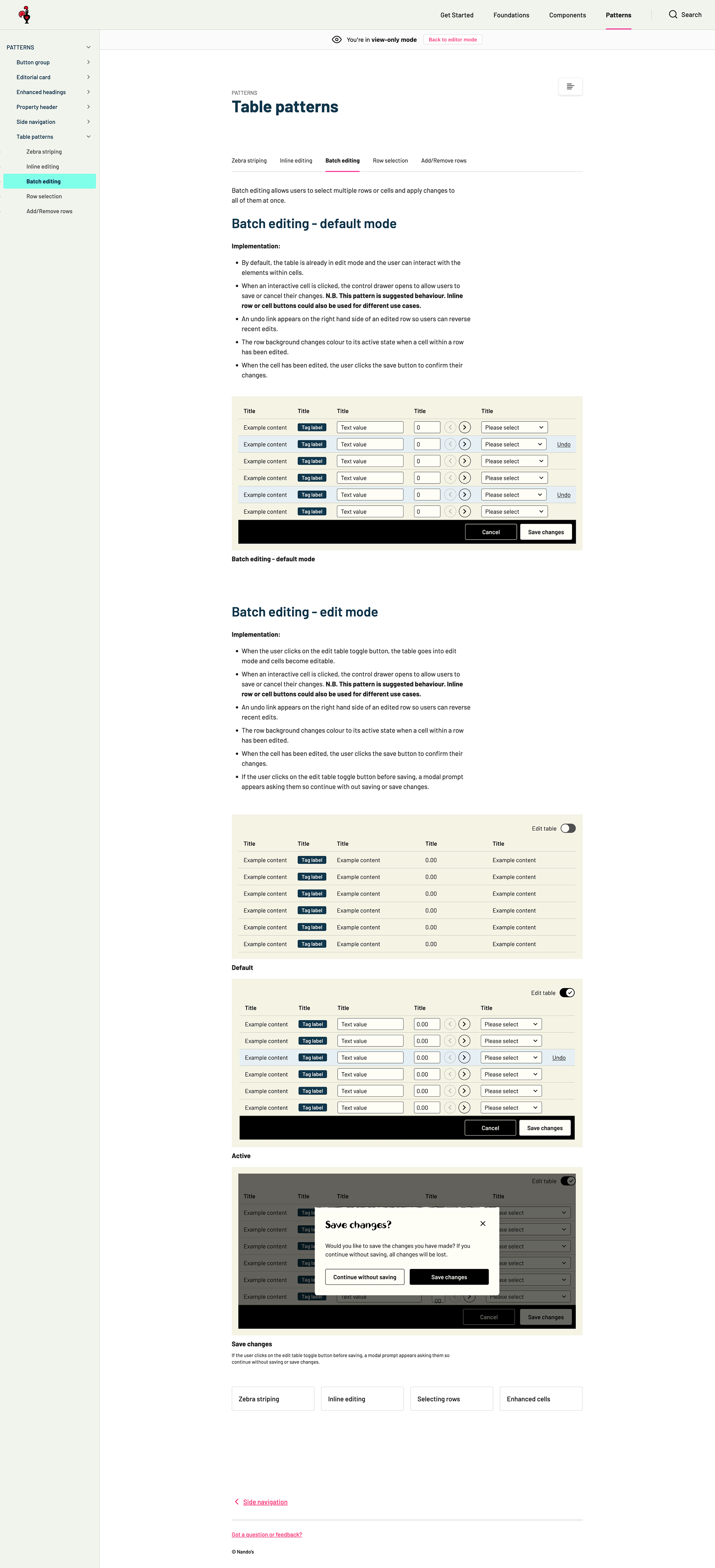
Whilst building out the design foundations, components and product templates, I also built out full documentation, firstly for handover to engineering and then in Zeroheight.